Django과 Vue를 연동하면서 Axios를 사용하게 되었다.
Axios를 사용하기에 앞서 왜 Axios를 사용하는지에 대해서 몇 가지 조사를 해보았다.
■ Axios가 만들어지게 된 이유
Axios가 처음 개발될 때, 이미 자바스크립트의 HTTP 클라이언트 라이브러리는 존재했지만, 기존 라이브러리들은 몇 가지 단점을 가지고 있었다.
이러한 단점들을 극복하고자 Matt Zabriskie는 2014년에 Axios를 개발하게 되었다. Axios가 개발되기 전 몇 가지 단점을 알아보도록 하자.
1. 기존의 HTTP 클라이언트 라이브러리들은 비동기적인 작업을 처리하기 위해 콜백 패턴을 사용했다.
하지만 콜백 패턴은 중첩된 콜백으로 인해 코드의 가독성과 유지보수성을 저하시켰다.
2. 대부분의 라이브러리들은 XHR(XMLHttpRequest) 객체를 사용하여 HTTP 요청을 처리했다.
XHR은 기능적으로 제한적이며 복잡한 설정이나 요청의 중단과 재시작과 같은 기능을 구현하기 어려웠습니다.
3. 기존 라이브러리들은 모듈성이 부족한 경우가 있었다. 따라서 다른 라이브러리나 프레임워크와 함께 사용하기 어려운 경우가 발생했다.
4. 몇몇 라이브러리는 브라우저와 서버 간에 호환성이 떨어지는 경우가 있었다. 이는 같은 코드를 브라우저와 서버에서 재사용하기 어렵게 만들었다.
5. Promise는 비동기 코드를 다루는데 매우 유용한 기능이지만, 기존 라이브러리들은 Promise를 지원하는데 어려움이 있거나, 미비한 경우가 있었다.
■ Axios의 장점
1. Promise 기반으로 동작한다. 이를 통해 비동기 작업을 보다 간결하고 직관적으로 다룰 수 있으며, 중첩된 콜백을 피할 수 있다.
2. 브라우저 환경과 Node.js 환경에서 모두 사용할 수 있다. 브라우저와 서버 간에 동일한 코드를 공유하고 재사용할 수 있어 개발과 유지보수가 편리하다.
3. 요청과 응답을 인터셉터를 통해 가로채고 처리할 수 있는 기능을 제공한다. 이를 통해 공통적인 요청/응답 처리를 중앙에서 관리하고 코드의 재사용성을 높일 수 있다.
4. 요청과 응답 데이터를 간편하게 변환할 수 있다. JSON, XML, FormData 등 다양한 데이터 형식을 처리할 수 있어서 개발자들이 데이터를 효율적으로 다룰 수 있다.
5. 서버로부터 받은 HTTP 상태 코드를 쉽게 처리하여 성공 또는 에러를 구분할 수 있다. 이를 통해 응답 상태를 쉽게 파악하고 처리할 수 있다.
6. 잘 구성된 문서와 활발한 개발자 커뮤니티를 가지고 있다. 이러한 문서화와 커뮤니티 지원으로 인해 사용자들이 쉽게 학습하고 문제를 해결할 수 있다.
7. API는 간결하고 직관적이어서 사용하기 쉽다. 빠르게 설정을 구성하고 HTTP 요청을 보내고 응답을 받는데 필요한 기능들이 간편하게 제공된다.
■ Axios의 단점
1. 다른 경량화된 HTTP 클라이언트 라이브러리들보다 더 큰 번들 크기를 가질 수 있다. 이는 프로젝트의 번들 크기가 중요한 경우에 영향을 미칠 수 있다.
2. 대부분의 최신 브라우저에서 잘 동작하지만, 구형 브라우저와의 호환성이 제한적일 수 있다. 따라서 구형 브라우저 지원이 필요한 경우에는 추가적인 처리가 필요할 수 있다.
3. 브라우저 환경에서 기본적으로 XHR(XMLHttpRequest) 객체를 사용하여 HTTP 요청을 처리한다.
XHR은 기능적으로 제한적이고 좀 더 복잡한 설정이나 요청의 중단과 재시작과 같은 기능을 구현하기 어려울 수 있다.
4. Fetch API를 사용하지 않고 별도의 XHR 기반 구현체를 사용한다. Fetch API는 모던 브라우저에서 기본적으로 지원되는 표준 API이므로,
특정 브라우저와 호환성을 고려한다면 Fetch API를 직접 사용하는 것이 더 나은 선택일 수 있다.
5. 기본적으로 다양한 기능들을 제공하지만, 모든 프로젝트에서 필요하지는 않을 수 있다. 때로는 불필요한 기능들이 번들 크기를 증가시키고 코드의 복잡성을 높일 수 있다.
■ 그 밖의 HTTP 클라이언트 라이브러리 순위
1. Axios
2. Fetch API
3. SuperAgent
4. Request
5. Got
'JavaScript' 카테고리의 다른 글
| yarn이란 무엇인가? (0) | 2023.07.29 |
|---|---|
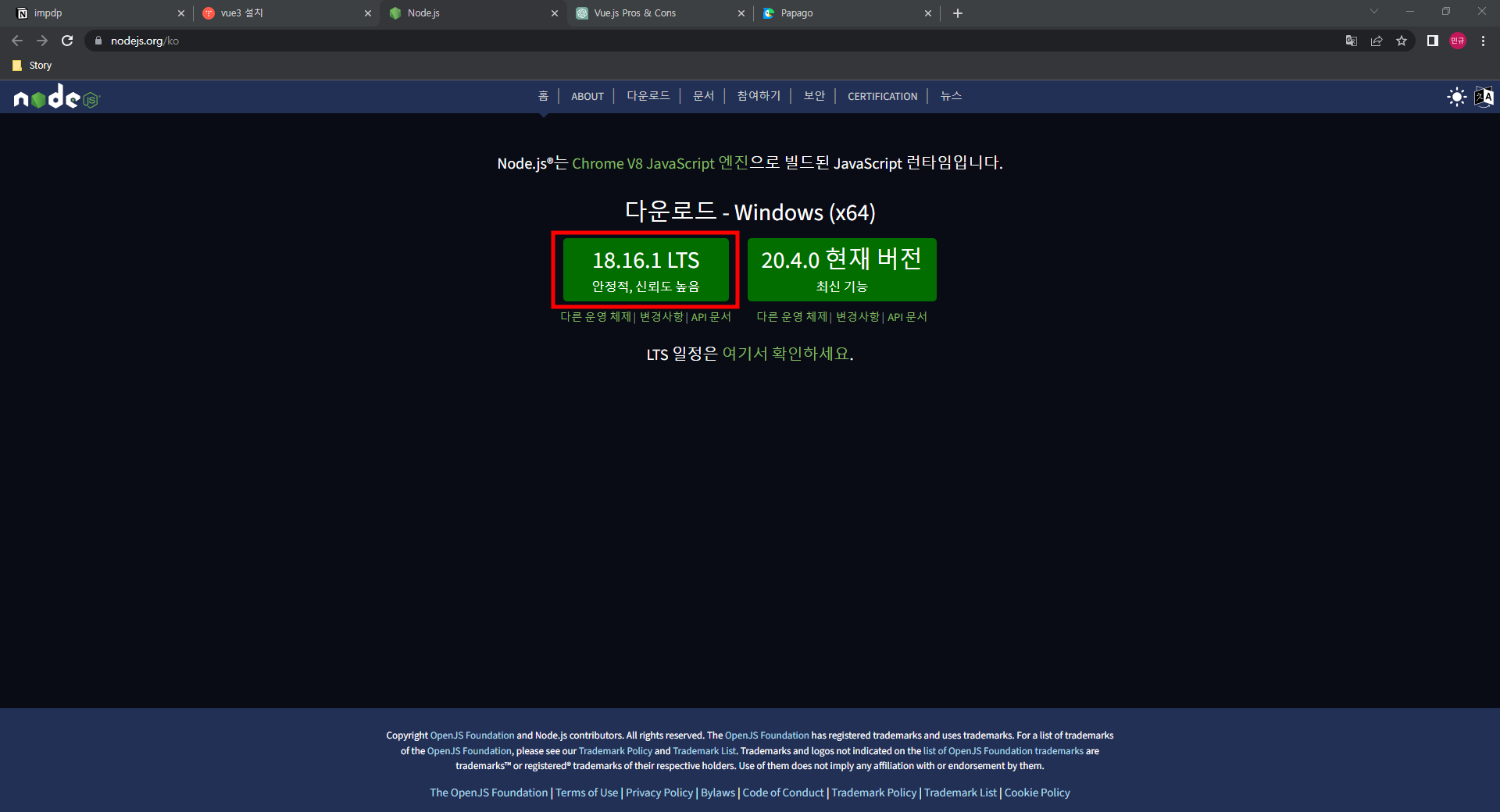
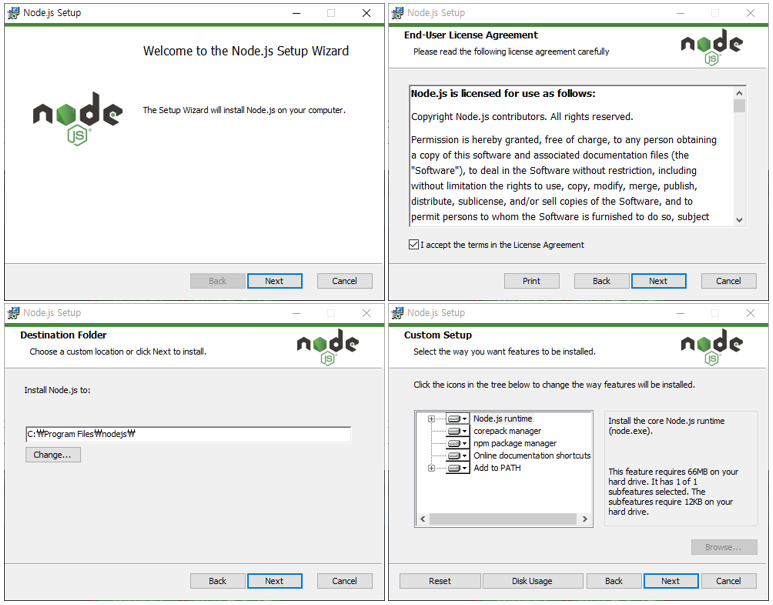
| Node.js (18.16.1 LTS) 설치 방법 (0) | 2023.07.16 |