이전 포스팅에서 App.vue를 수정하여 신규.vue 파일을 실행하는데 까지 성공했다면,
이번 포스팅에서는 router를 설치하여 신규 페이지를 연결하는 방법을 알아보자.
■ npm을 사용한 router 설치
1. visual studio code 터미널에서 아래의 명령어를 입력한다.
프로젝트 경로>npm i vue-router@next
# 설치 과정 메시지
up to date, audited 968 packages in 1s
108 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
2. router가 잘 설치되어 있는지 확인한다. (아래 2가지가 있으면 설치 성공)
- node_modules 폴더 안에 vue-router가 있는지 확인한다.
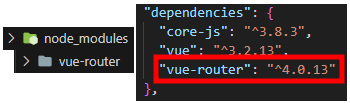
- package.json 파일 내용에서 dependencies에 vue-router가 있는지 확인한다.

3. vue add router를 사용 안 했을 때 추가 작업 (4번으로 하는 게 편함)
- src 폴더 안에 router 폴더를 생성한다.
- router 폴더 안에 index.js를 추가한다. index.js 안에 페이지 연결 소스를 작성한다.

- src 폴더 안에 main.js에 router를 import 하고, 하고 router 관련 소스를 추가한다.

4. vue add router를 사용하여 router 관련된 패키지를 설치한다.
프로젝트 경로>vue add router
# 설치 과정 메시지
📦 Installing @vue/cli-plugin-router...
run `npm fund` for details
found 0 vulnerabilities
✔ Successfully installed plugin: @vue/cli-plugin-router
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
🚀 Invoking generator for @vue/cli-plugin-router...
⚓ Running completion hooks...
✔ Successfully invoked generator for plugin: @vue/cli-plugin-router
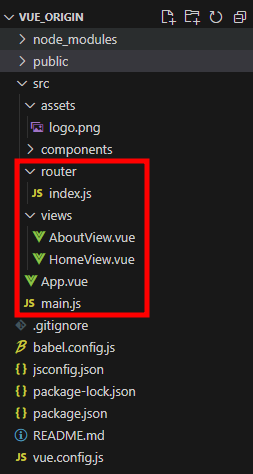
- 추가적으로 router를 바로 사용할 수 있도록 기본적인 소스와 views 폴더 안에 샘플 vue 파일이 만들어진다.
- 주의) App.vue, main.js 파일은 기존에 작업한 내용이 있으면 초기화된다. 반드시 Backup을 해놔야 한다.
■ router를 통한 페이지 연결
1. 터미널에서 아래 명령어를 입력한다. (아래와 같이 나오면 router를 통한 페이지 연결 성공)
프로젝트 경로>npm run serve

2. vue add router를 통하여 생성된 폴더 및 파일, 소스를 확인한다.

3. src - router - index.js 소스
- routes를 통하여 About.vue, Homeview.vue가 실행된다.
- Homeview.vue : http://localhost:8081/
- About.vue : http://localhost:8081/about
- 신규 페이지를 만들면 routes 추가해야 한다.

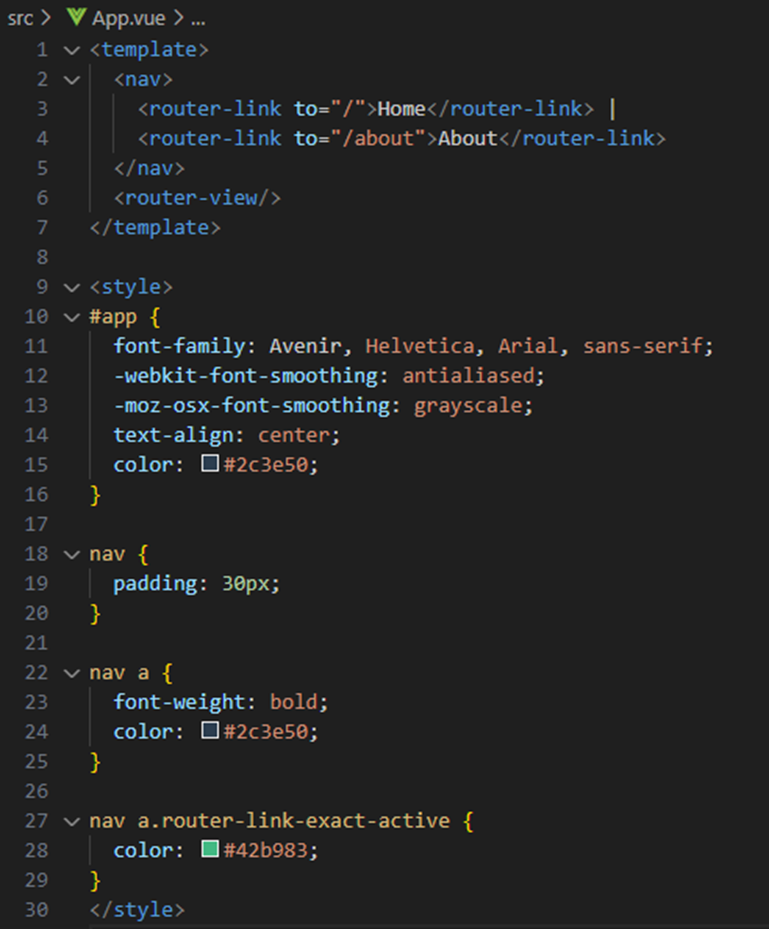
3. src - App.vue
- 1번에서 나온 이미지 소스 내용

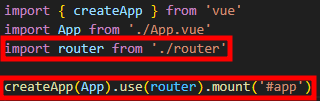
4. src - main.js
- router를 통하여 vue파일 실행

'Vue3' 카테고리의 다른 글
| Vue.js 설치 후 HelloWord 작동 순서, 신규 페이지 추가 (0) | 2023.07.23 |
|---|---|
| Vue3 설치 방법 및 프로젝트 생성 (0) | 2023.07.17 |
| Vue.js 설명, 장점, 단점, 버전 차이 (0) | 2023.07.15 |