Vue를 설치하고 Vue3 프로젝트를 만들었다.
HelloWorld까지 실행되는 것을 확인했더니, 신규 페이지를 추가하여 실행해 보고 싶었다.
다른 페이지를 추가하고 실행하려면, Vue의 작동순서를 알아야 추가할 수 있으므로,
작동 순서 및 페이지를 추가하여 실행하는 거 까지 공유해 보고자 한다.
참고로 필자는 Vue.js에 완전 초보이다.
(개발 환경 : Visual Studio Code)
■ Vue3로 프로젝트 생성 후, HelloWorld 실행
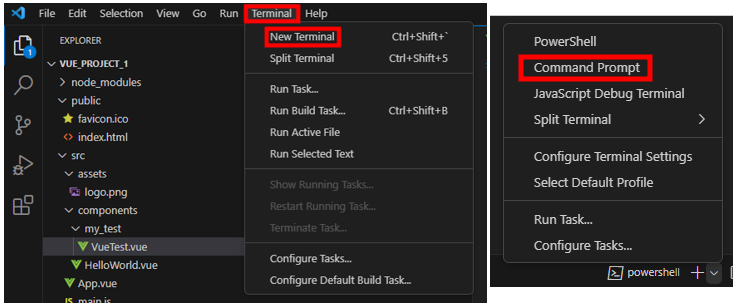
1. Visual Studio Code 실행 후, 터미널에서 아래 명령어를 실행한다.

프로젝트 경로>npm run serve
# 여기부터 끝까지는 위의 명령어 실행 후 나오는 메시지
> vue_project_1@0.1.0 serve # 에러가 나면 2번 참고
> vue-cli-service serve
INFO Starting development server...
DONE Compiled successfully in 2585ms
App running at:
# 컨트롤을 누르고 Local 또는 Network에 있는 링크를 누르면 HelloWorld 사이트로 이동
- Local: http://localhost:8082/
- Network: http://192.168.219.189:8082/
Note that the development build is not optimized.
To create a production build, run npm run build.

2. npm run serve 실행 시 아래와 같은 메시지 출력 후 에러, 해결 방법
npm ERR! Missing script: "serve"
npm ERR!
npm ERR! To see a list of scripts, run:
npm ERR! npm run
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\MJMK\AppData\Local\npm-cache\_logs\2023-07-23T06_25_40_219Z-debug-0.log
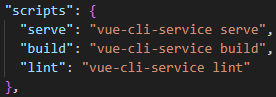
- 해결방법 : project - package.json 파일 내용에 scripts 확인 후 없으면 serve를 추가한다.
- 파일 내용을 수정했으면 꼭 저장한다. 고쳤더라도 저장을 하지 않으면 계속 에러가 난다.

3. package.json - scripts 설명
- serve : 프로젝트 실행
- build : 프로젝트 컴파일 후 dist 폴더로 출력
- lint : 프로젝트 오류 체크
■ 페이지 작동 순서 ( 경로)
1. project - package.json
2. project - public - index.html
3. project - src - main.js
4. project - src - App.vue
5. router / index.js
6. Component
■ 신규 페이지 추가하여 실행하기
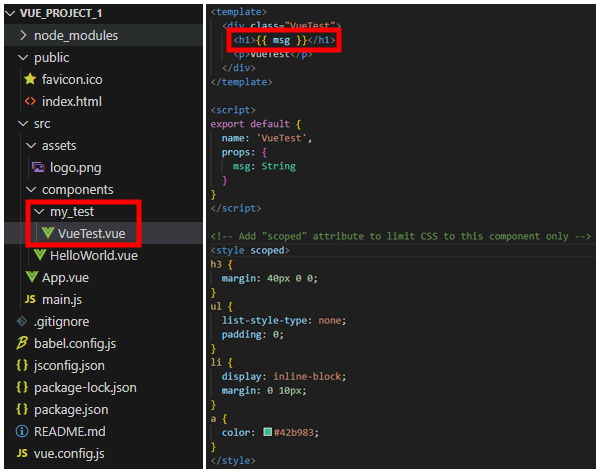
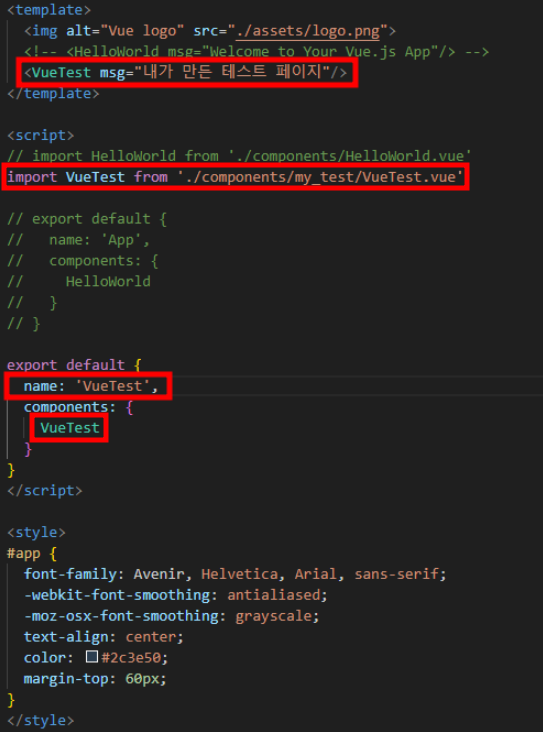
1. 신규 VueTest.vue 파일을 만든다. (우측 이미지 msg는 아래 2번의 msg 내용이 출력된다.)

2. App.vue 파일 내용을 새로 만든 VueTest.vue로 연결한다.

3. export default 안의 name : '이름', 이름을 어떻게 주느냐에 따라 에러가 발생할 수 있다. 에러 내용은 다음과 같다. (해결은 5번 참고)
- 컴포넌트 이름은 항상 여러 단어로 되어야 한다는 메시지
19:9 error Component name "VueTest" should always be multi-word vue/multi-word-component-names
4. 2번에서 import HelloWorld from...... 이 부분 주석을 안 하면 생기는 에러는 다음과 같다. (해결은 5번 참고)
- import는 되었지만 사용되지 않았다 라는 메시지
8:8 error 'HelloWorld' is defined but never used no-unused-vars
5. 위의 유효성을 체크하고 싶지 않으면, package.json 파일에서 rules 안의 내용을 추가한다.
"eslintConfig": {
"root": true,
"env": {
"node": true
},
..........중간 내용 생략..........
"rules": {
"vue/multi-word-component-names": "off",
"no-unused-vars": "off"
}
6. 수정이 완료되면, 컨트롤 + C를 눌러 종료하고, npm run serve로 다시 실행한다.

'Vue3' 카테고리의 다른 글
| Vue3 router 설치 및 router를 통한 페이지 연결 (0) | 2023.07.24 |
|---|---|
| Vue3 설치 방법 및 프로젝트 생성 (0) | 2023.07.17 |
| Vue.js 설명, 장점, 단점, 버전 차이 (0) | 2023.07.15 |