너무 이쁜 스킨을 발견하고 스킨을 변경했다.
그런데!!! html에 설정해 놓은 구글 에드센스며 네이버, 서치콘솔 등 메타테크가 다 날라가버렸다.
스킨은 함부로 변경하는 게 아니란다.
자세한 내용은 다른 블로그 글을 검색해 보시길 바란다.
이 포스팅은 날라간 설정값을 다시 설정하는 방법을 알려드리고자 한다.
■ 구글 서치 콘솔 등록
1. 구글 서치콘솔 사이트로 가서 로그인한다.
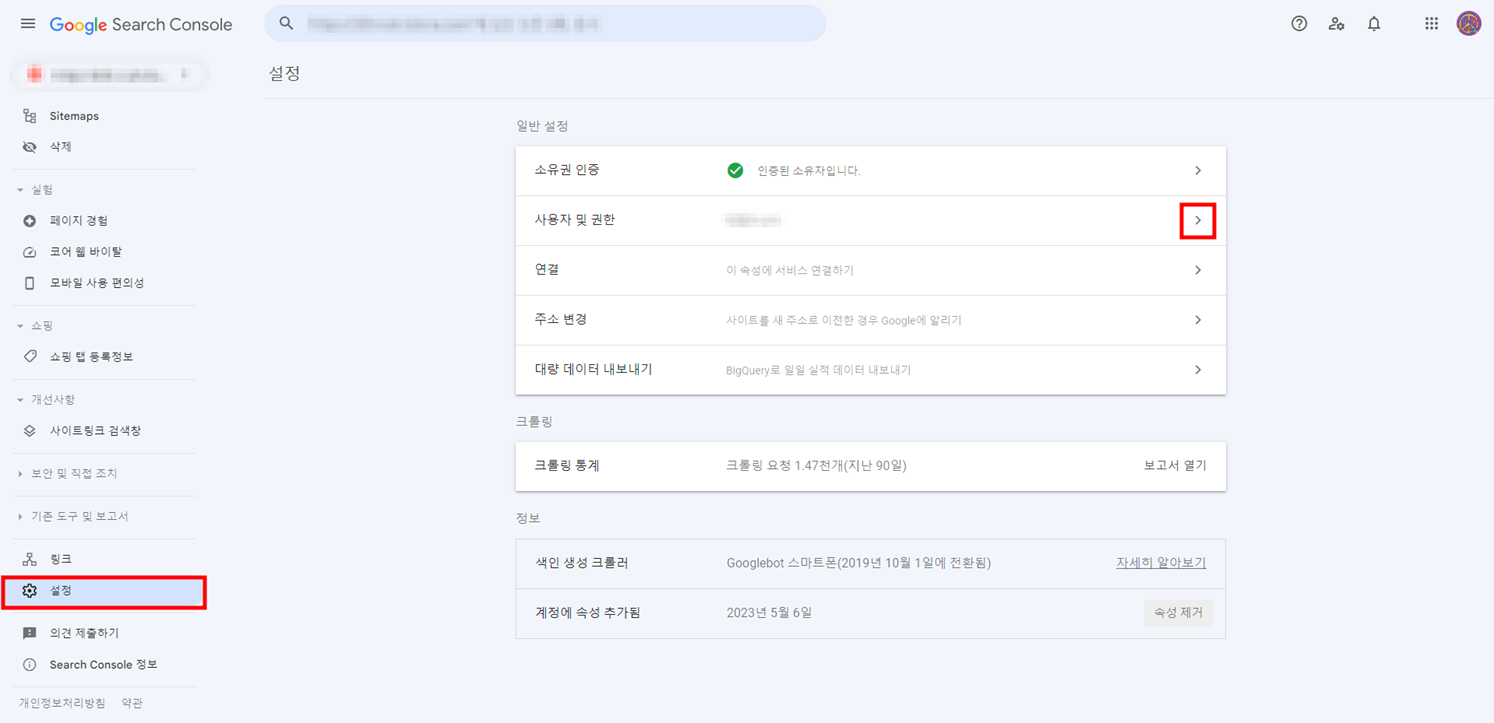
2. 로그인 후, 왼쪽 아랫부분에 있는 설정버튼을 누른 후, 오른쪽에 사용자 및 권한의 오른쪽 버튼을 클릭한다.

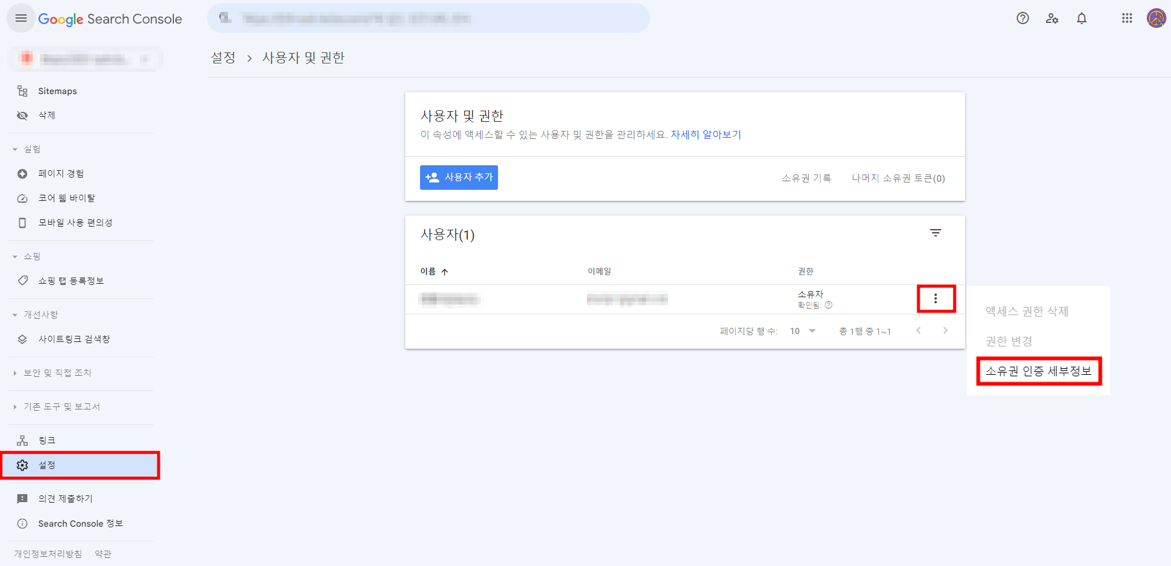
3. 화면이 아래 이미지로 전환되면, 점 3개 버튼을 클릭하고, 소유권 인증 세부정보를 클릭한다.

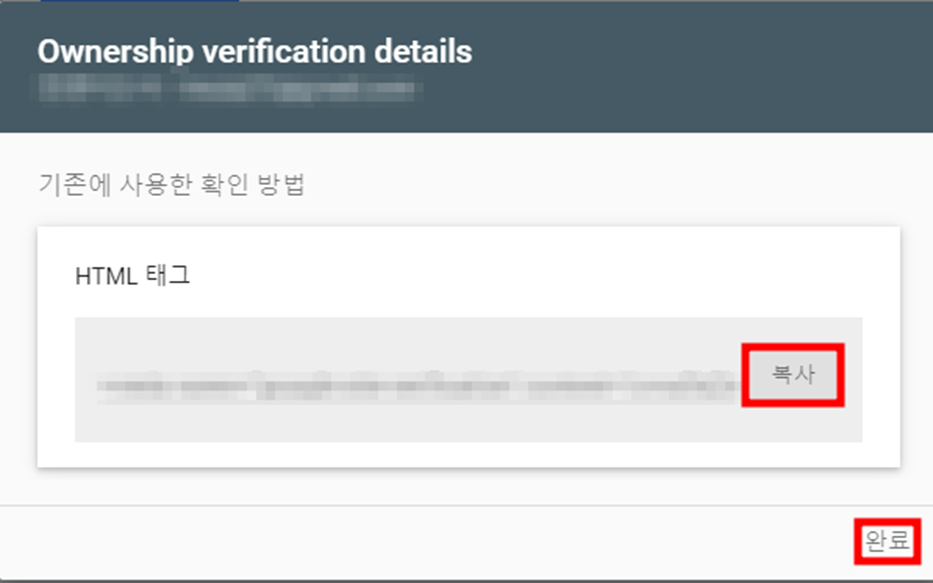
4. 아래와 같이 팝업화면이 나타나면, HTML 태크가 생성되고, 오른쪽에 복사버튼을 누르고, 티스토리 스킨 html <head> 사이에 붙여 넣는다.

■ 구글 에드센스 코드 등록
1. 구글 엔드센스 사이트로 가서 로그인한다.
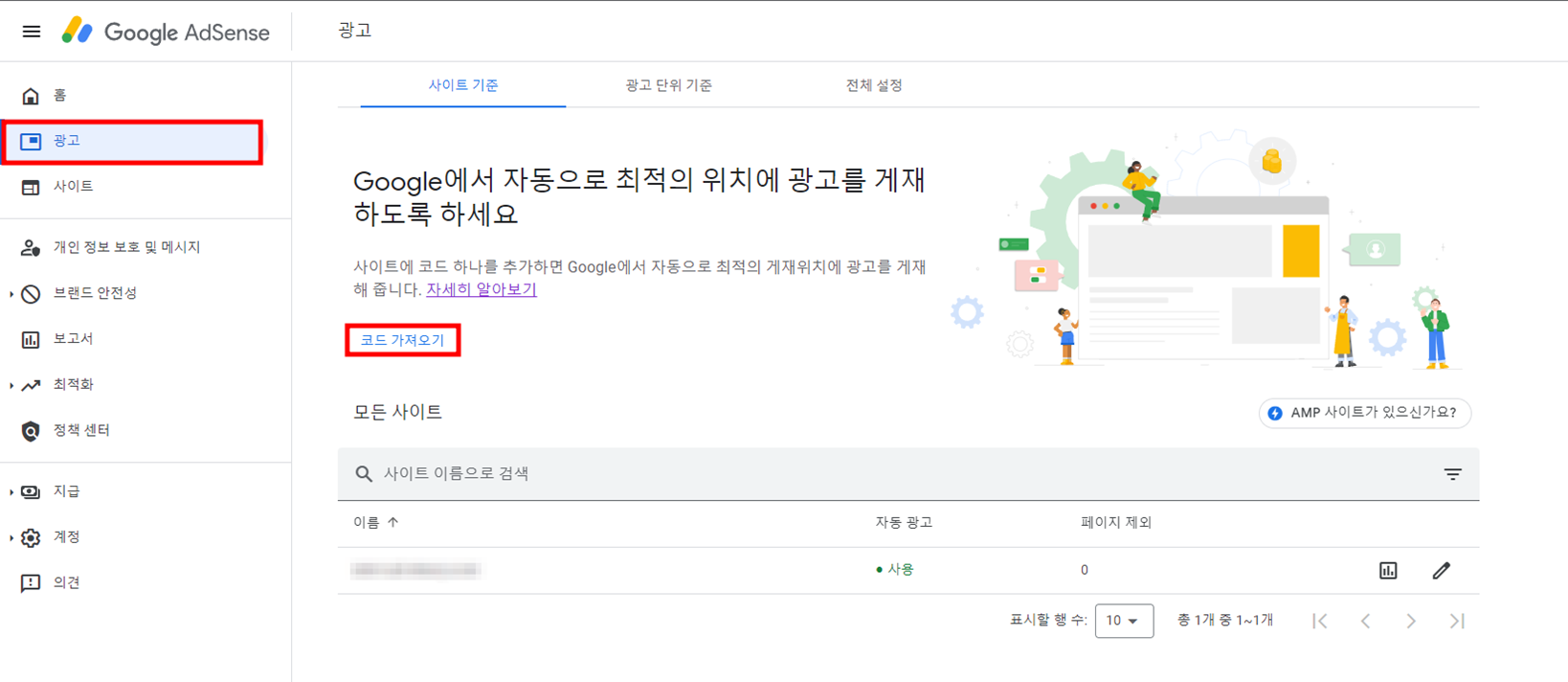
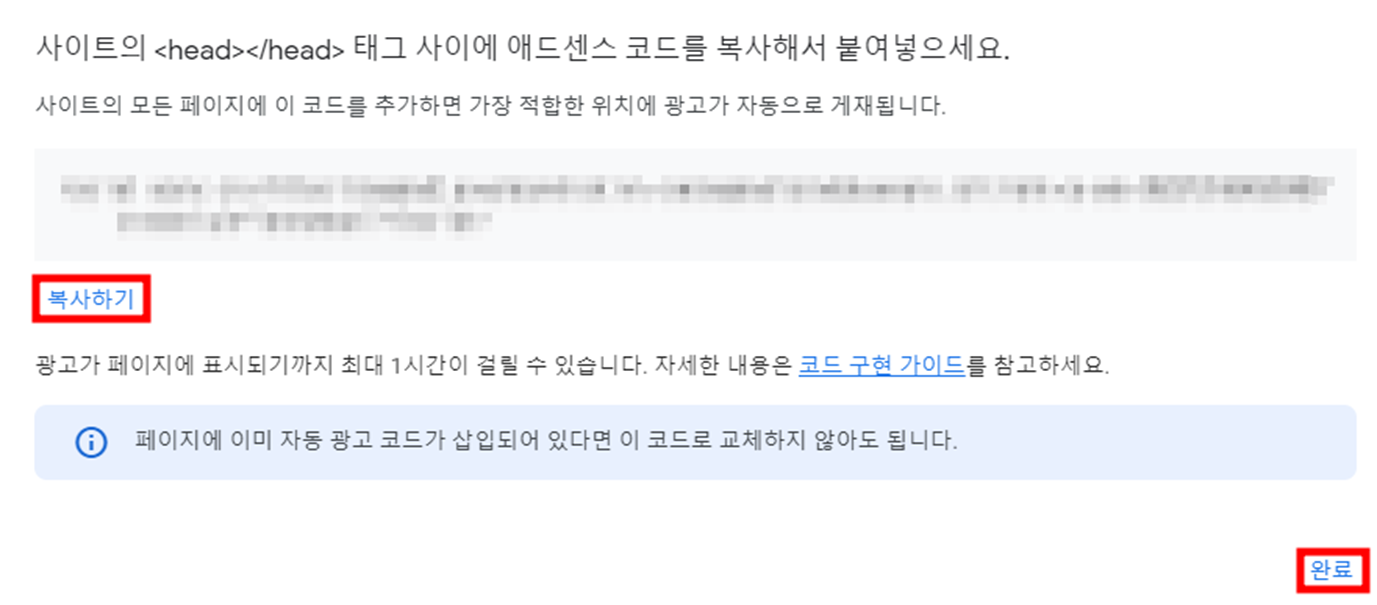
2. 왼쪽에 광고를 클릭하고, 오른쪽에 나타나는 코드 가져오기를 클릭한다.

3. 코드가 적혀있는 팝업 창이 뜨면, 복사하기를 눌러, 티스토리 스킨 html <head> 사이에 붙여 넣는다.

■ 네이버 서치 어드바이저 등록
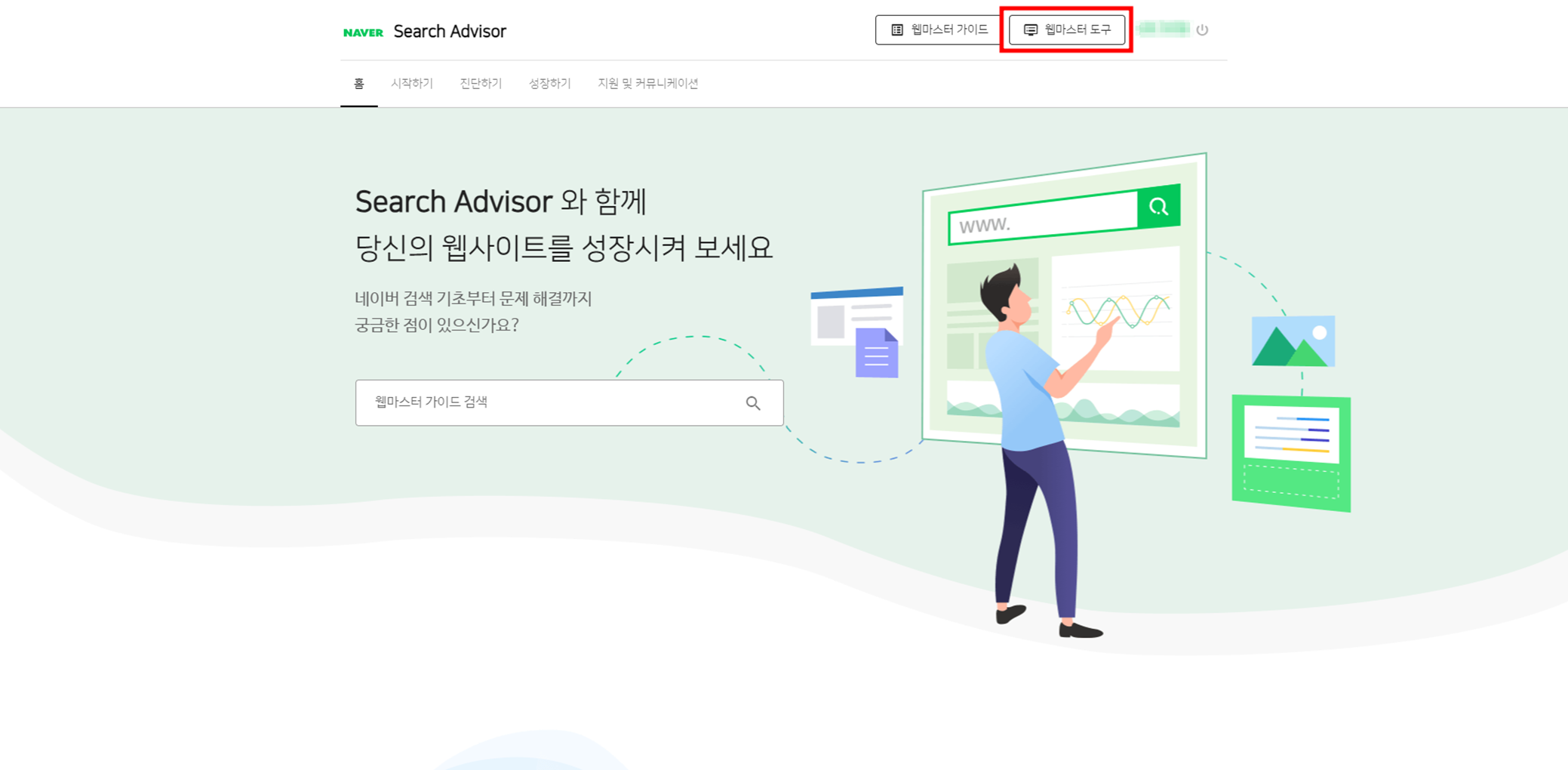
1. 네이버 서치 어드바이저 사이트로 가서 로그인한다.
2. 오른쪽 위 웹마스터 도구를 클릭한다.

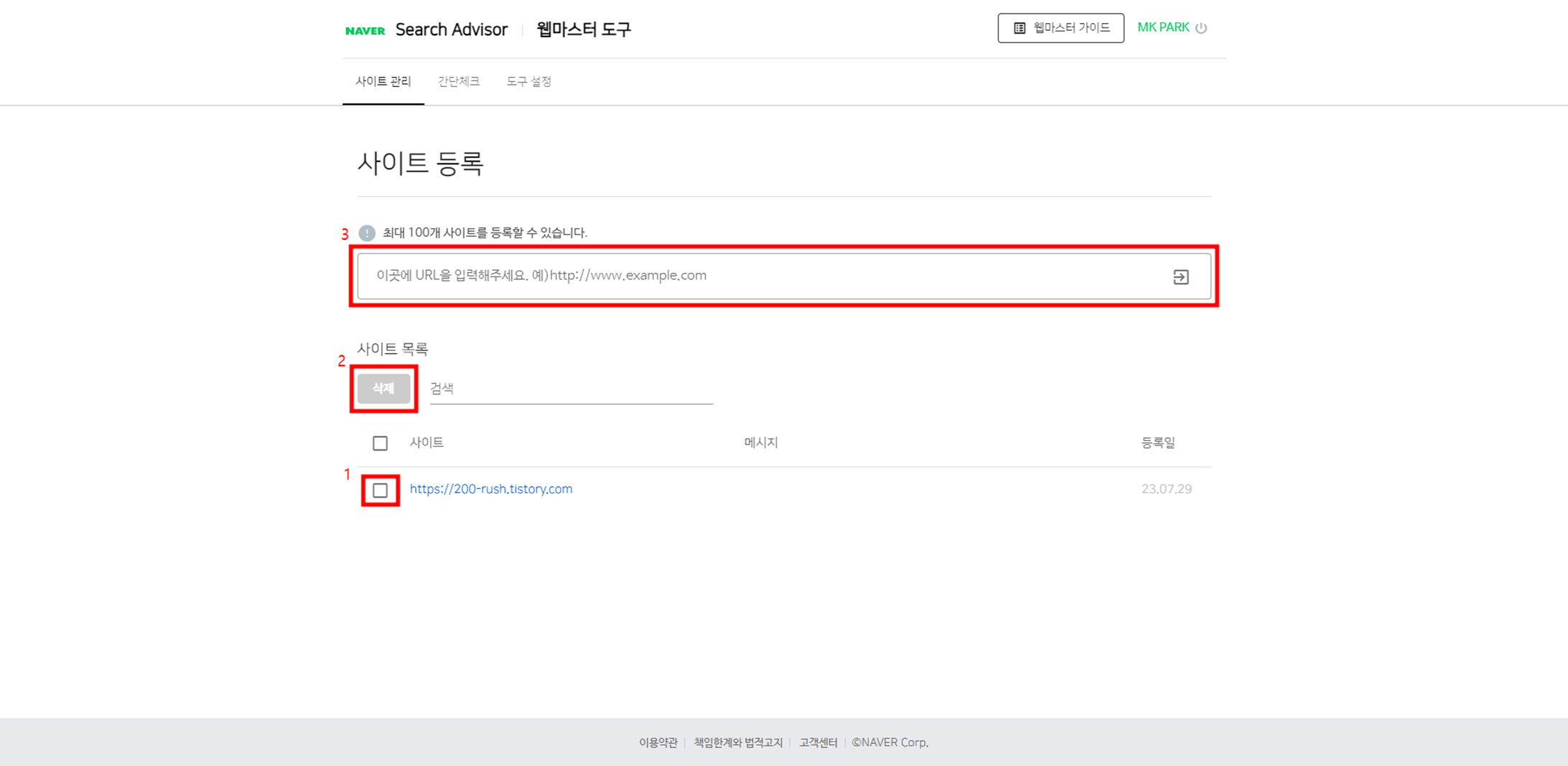
3. 소유 확인 메타 태그 확인 방법은 기존에 등록이 되어 있으면 확인할 방법이 없다. 지우고 다시 등록해야 한다.
아래 이미지 순서대로 진행한다. 3번까지 다 적었으면 오른쪽에 화살표 버튼을 클릭한다.

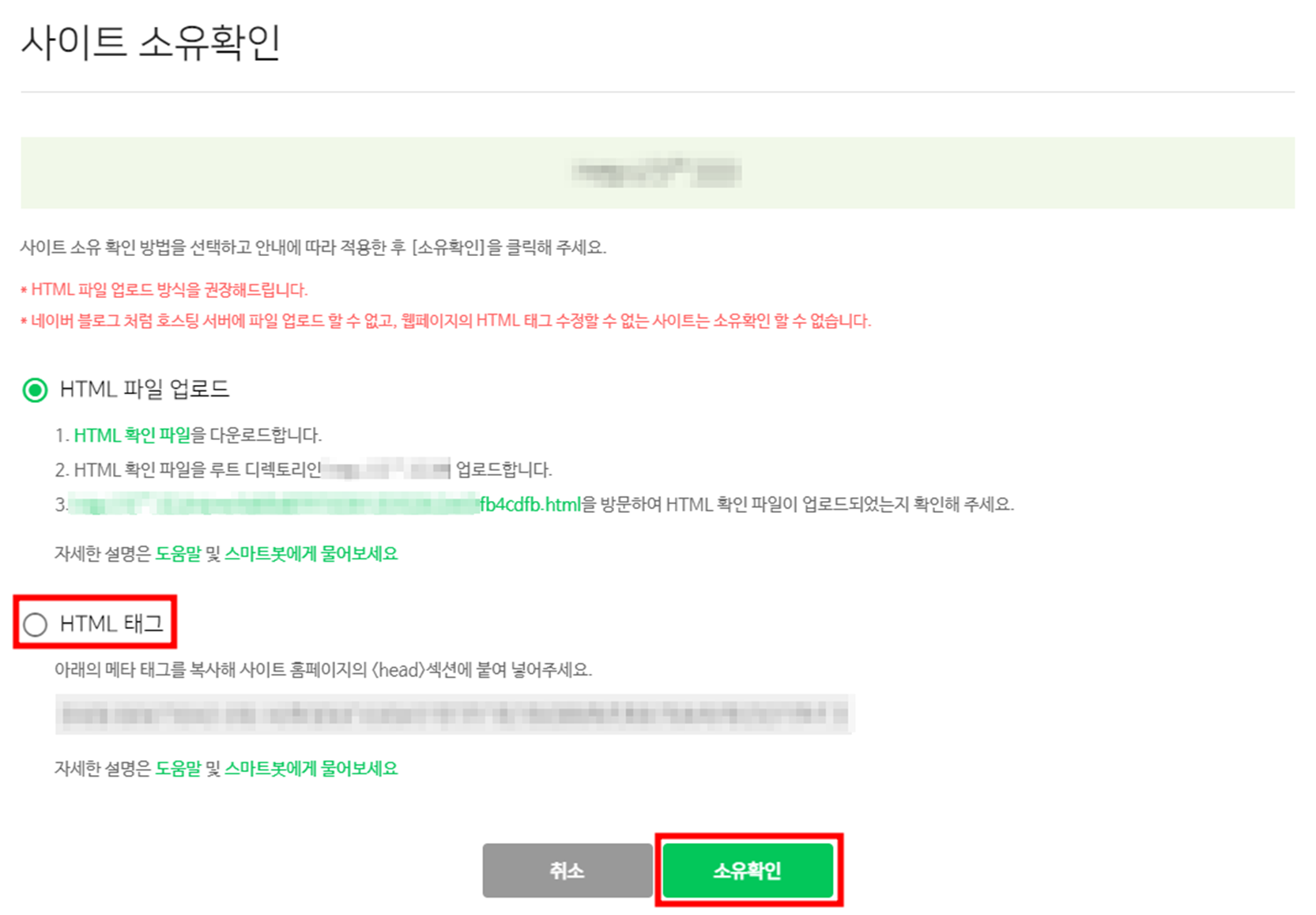
4. 사이트 소유확인 창으로 이동되면, HTML 태크를 선택하고, 메타태그를 복사하여, 티스토리 스킨 html <head> 사이에 붙여 넣는다.
붙여 넣고 저장을 하지 않은 상태에서 소유확인을 누르면, 소유를 확인할 수 없다는 메시지가 뜰 수 있으므로, 먼저 저장하고 소유확인을 누른다.

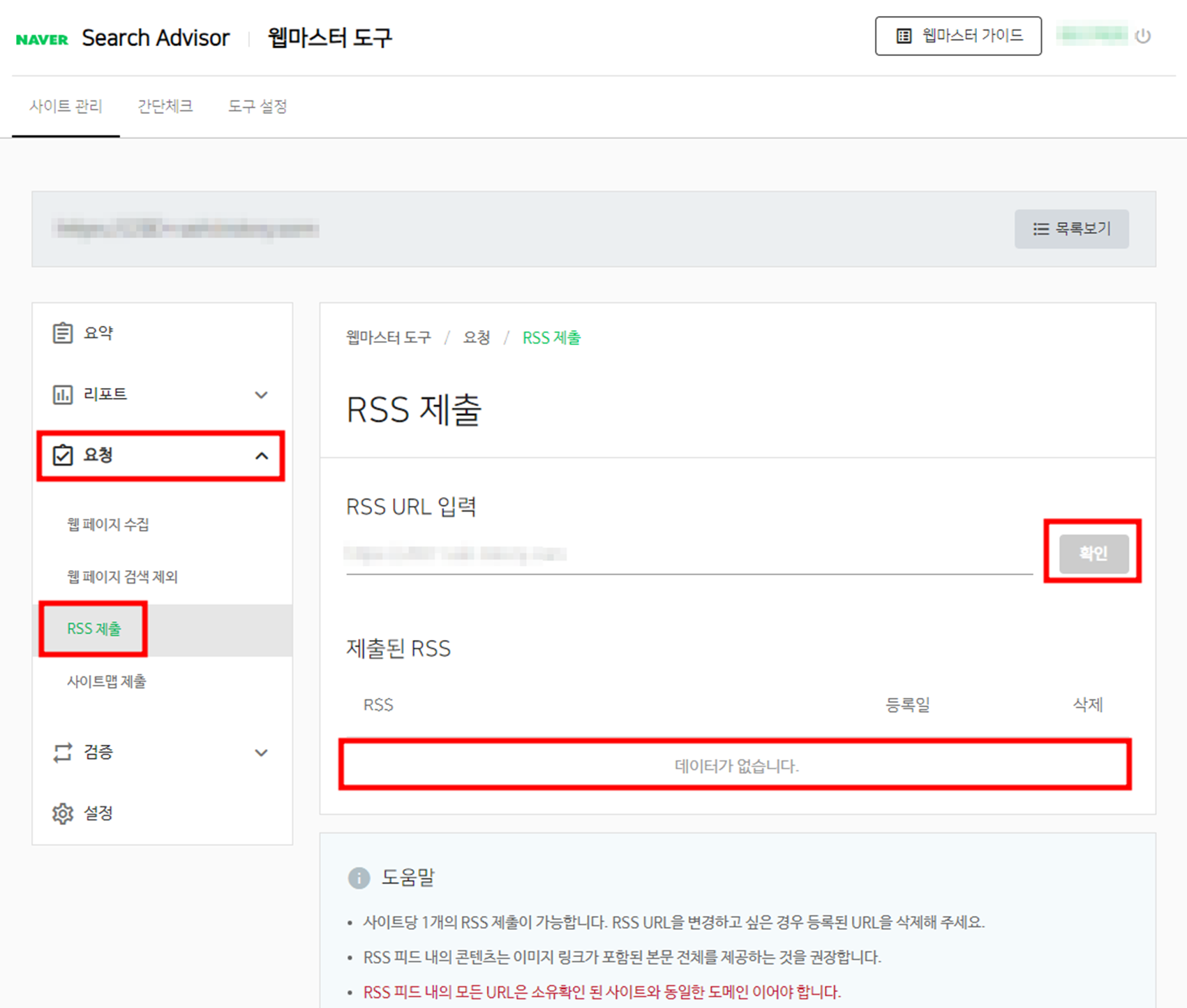
5. RSS 제출한다. 블로그 주소뒤에 rss만 붙이면 된다. 붙이고 확인을 누르면 제출된 RSS 리스트에 추가된다.

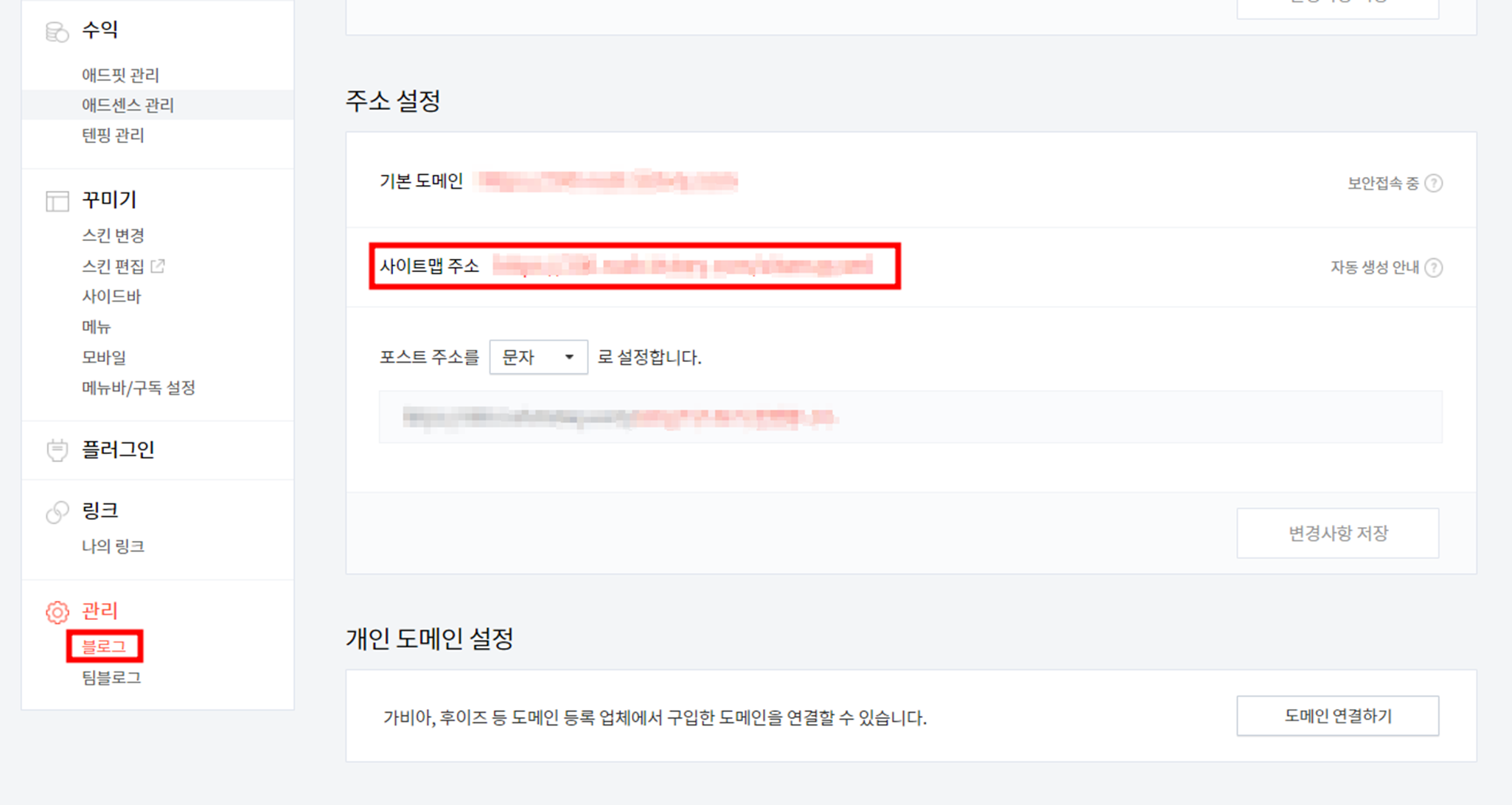
6. 사이트맵을 제출한다. 사이트 맵은 티스토리에서 관리 - 블로그로 가면 사이트맵 주소를 확인할 수 있다.

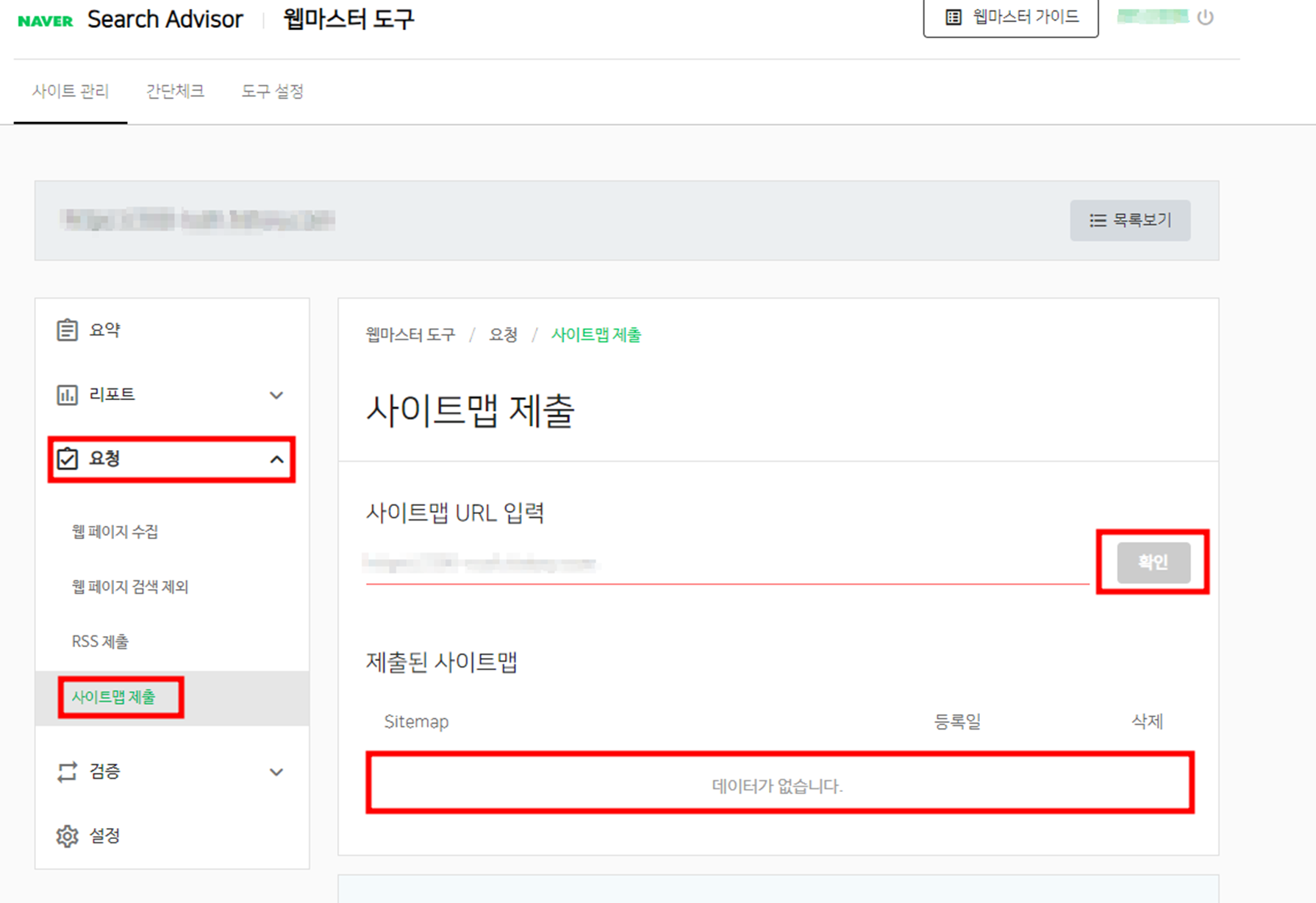
7. 사이트맵을 복사하여 아래 이미지와 같이 사이트맵 URL 입력란에 붙여 넣기하고 확인을 누르면 제출된 사이트맵 리스트에 추가된다.

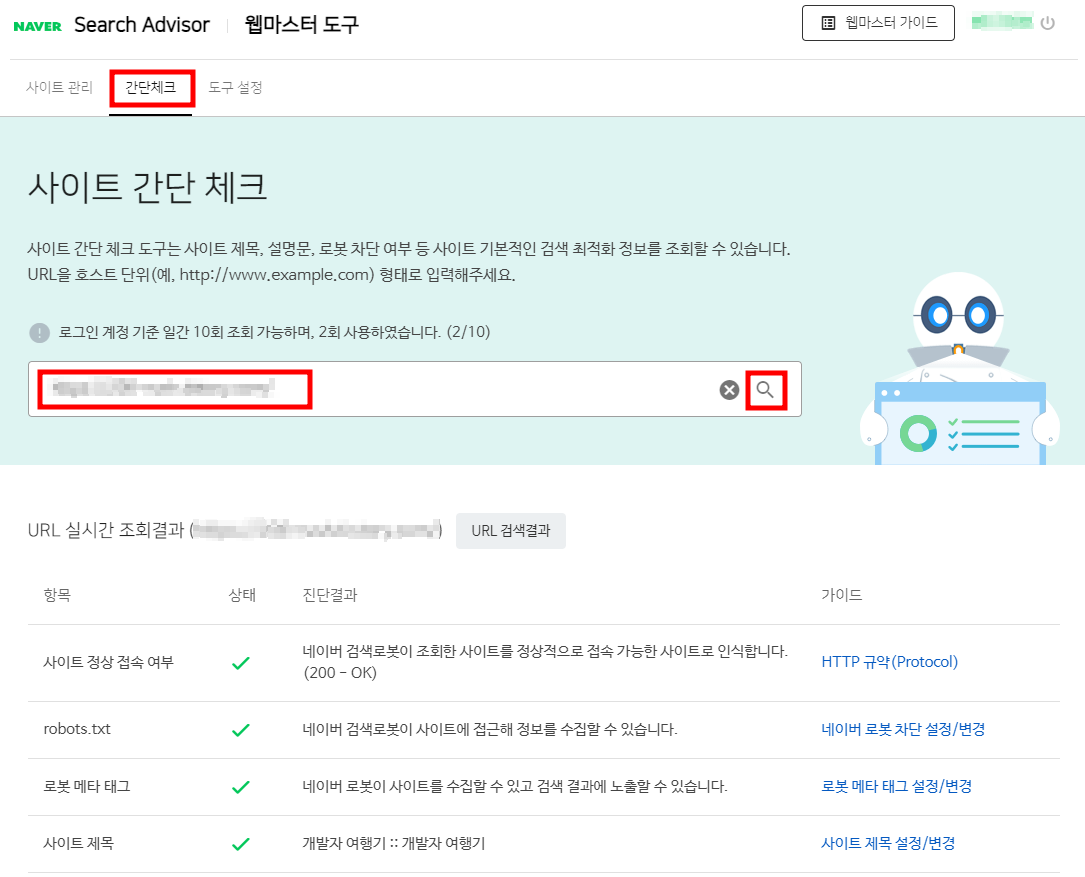
8. 여기까지 등록되었으면, 상단 탭의 간단 체크를 클릭하여, 사이트 간단 체크를 실시한다.
블로그 주소를 입력하고 돋보기 버튼을 누르면 URL 실시간 조회결과를 확인할 수 있다. 실제로 블로그 검색되기까지는 며칠 걸린다고 한다.
과거에 웹 수집 요청이 완료되었던 URL도 다시 한번 확인하여, 등록이 안되어 있으면 번거롭지만 다시 등록하자.
필자는 포스팅 글 수가 얼마 안되서 모두 다시 등록을 하였다.

■ 티스토리 광고 목록 상하단 삽입
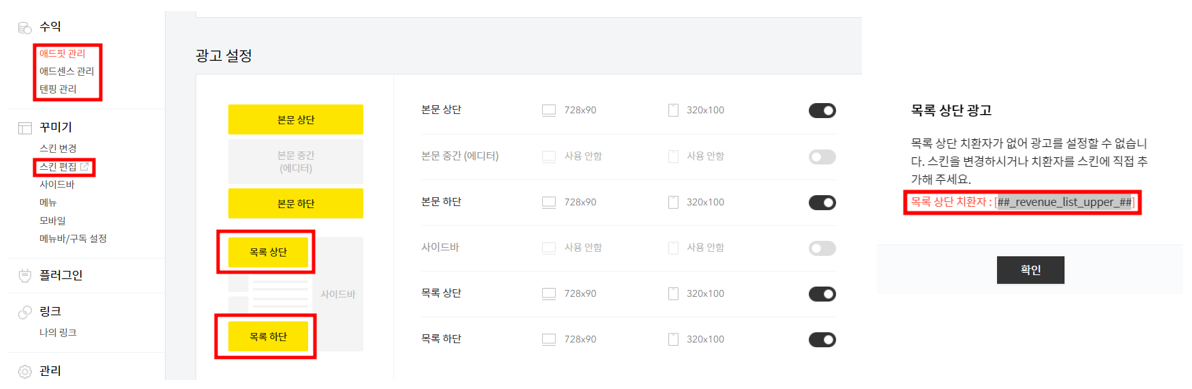
1. 티스토리 수익 - 애드핏 등 광고 설정을 하는 중에 목록 상단, 목록 하단 클릭 시,
오른쪽 이미지와 같이 목록 상단 치환자를 추가해 달라는 메시지가 나오는 경우, 스킨 편집을 클릭한다.

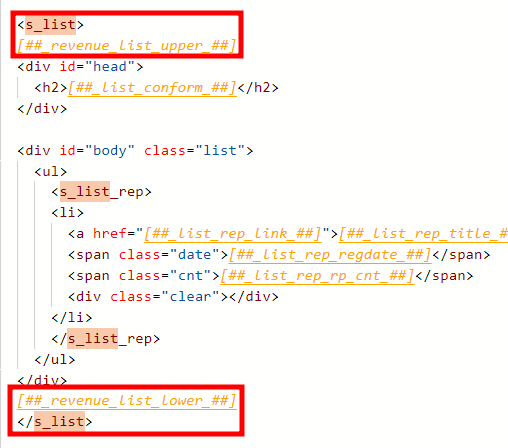
2. s_list를 찾아 상단에는

3. 광고설정화면이 이미 열려있으면 새로고침 후에 리스트 상단 하단을 클릭하면 잘 적용되는 것을 볼 수 있다.