PyCharm을 통하여 Django App 및 Project를 생성하고,
App에 있는 views.py에 있는 함수를 실행했을 때, Error가 나는 경우 해결책
■ App을 만들어 사용하는 간단한 방법을 알아보자.
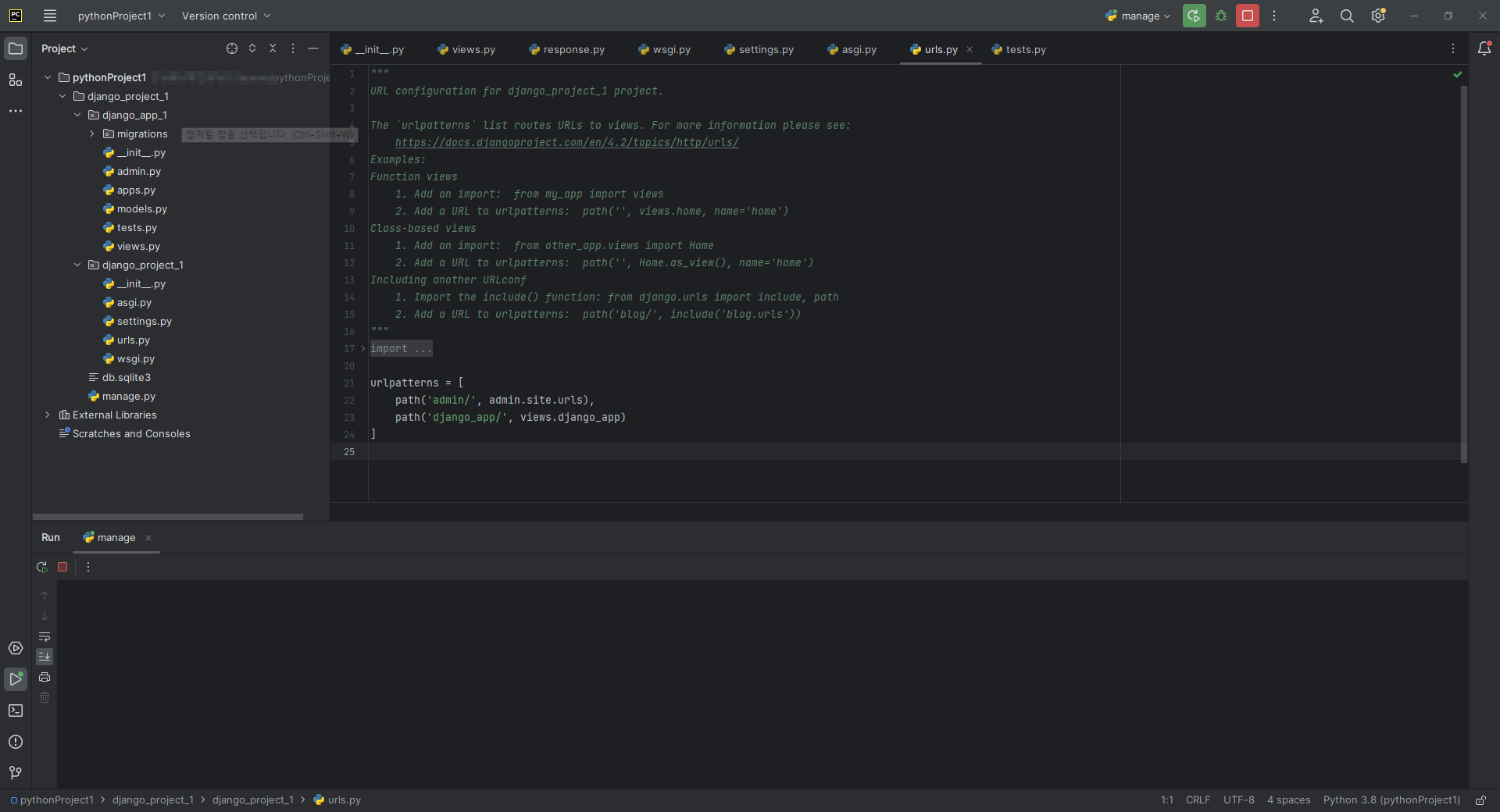
1. 아래 이미지는 Django Project와 App을 만들어놓은 상태이다.

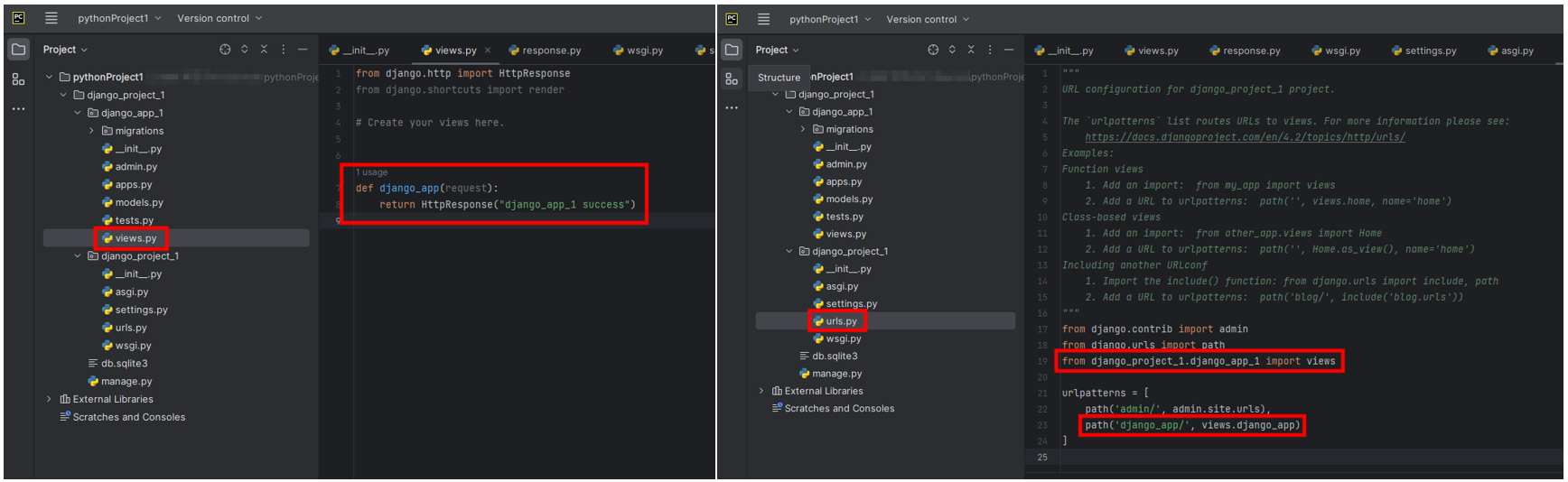
2. django_app_1/views.py에 새로운 url을 호출할 때 나올 함수를 선언하였다.
django_project_1/django_project_1/urls.py에 django_app_1의 views를 import 한 이후에 path와 url을 추가하고, views.py에서 만든 함수를 연결하고 실행한다.

3. 실행결과 Error : ModuleNotFoundError: No module named 'django_project_1.django_app_1'
원인은 django_project_1안에 django_project_1라는 같은 이름의 Project가 있기 때문이다.
이렇게 되면 경로를 찾을 수 없게 되는데, 에러 수정을 위해서는 같은 이름 중 하나는 수정해야 하므로, Project이름을 django_pro_1(원하는 이름)로 수정한다.
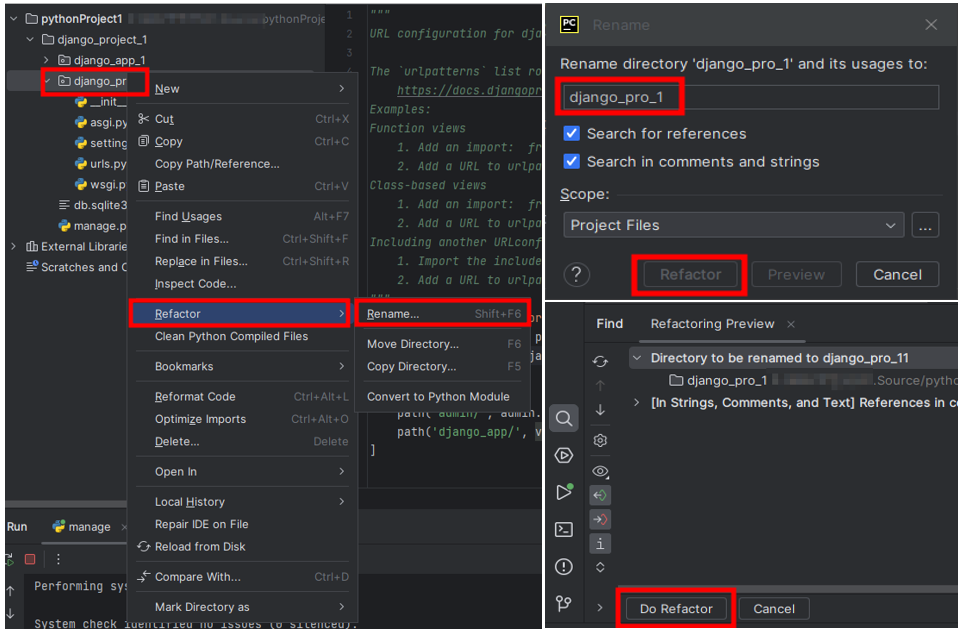
4. 수정방법은 이름을 바꾸고자 하는 Project에서 우클릭, Refactor, Rename을 클릭하면 Rename창이 뜬다.
원하는 이름으로 수정하고 Refactor를 누른다. 그러면 하단에 수정될 파일 개수가 나오고, 확인 후 Do Refactor를 누르면 참조하고 있던 것들이 모두 수정된다.

5. 다시 실행하면 아래와 같이 실행된다.

6. 실행이 안될 경우, django_project_1(수정 후 명칭 : django_pro_1)/setting.py과 manage.py의 내용을 수정한다.
- setting.py : ROOT_URLCONF = 'django_pro_1.urls' , WSGI_APPLICATION = 'django_pro_1.wsgi.application'
- manage.py : django_pro_1.settings'
위의 2개만 수정해도 당장은 실행되지만, asgi.py, wsgi.py도 수정을 해야 한다.
(참고) HttpResponse
- 간단하게 설명하자면 urls.py에서 정리된 Url을 요청(Request)하면 응답(Response)이 오는 구조인데, Request는 함수에 첫 번째 인자로 전달하고, Response는 HttpResponse 또는 JsonResponse로 전달받는다. 그렇기 때문에 별도로 Html파일을 만들지 않고도 페이지를 확인할 수 있다.
'Django' 카테고리의 다른 글
| Django Swagger DRF - FBV, @api_view 활용 (0) | 2023.05.08 |
|---|---|
| PyCharm Project 생성, Path 경로 수정 (0) | 2023.05.07 |
| Django Swagger DRF Setting (1) | 2023.05.06 |
| Python, Django, Anaconda를 사용하여 프로젝트 만들기 (0) | 2023.04.30 |
| Django 설명, 장점, 단점, 선택한 이유 (0) | 2023.04.29 |