Django Swagger API를 만들다 보면, API별로 설명을 작성해야 Front개발자가 참고하여 API를 사용할 수 있다.
MarkDown을 사용하여 API 설명 작성하는 방법을 알아보자.
■ MarkDown을 사용한 API
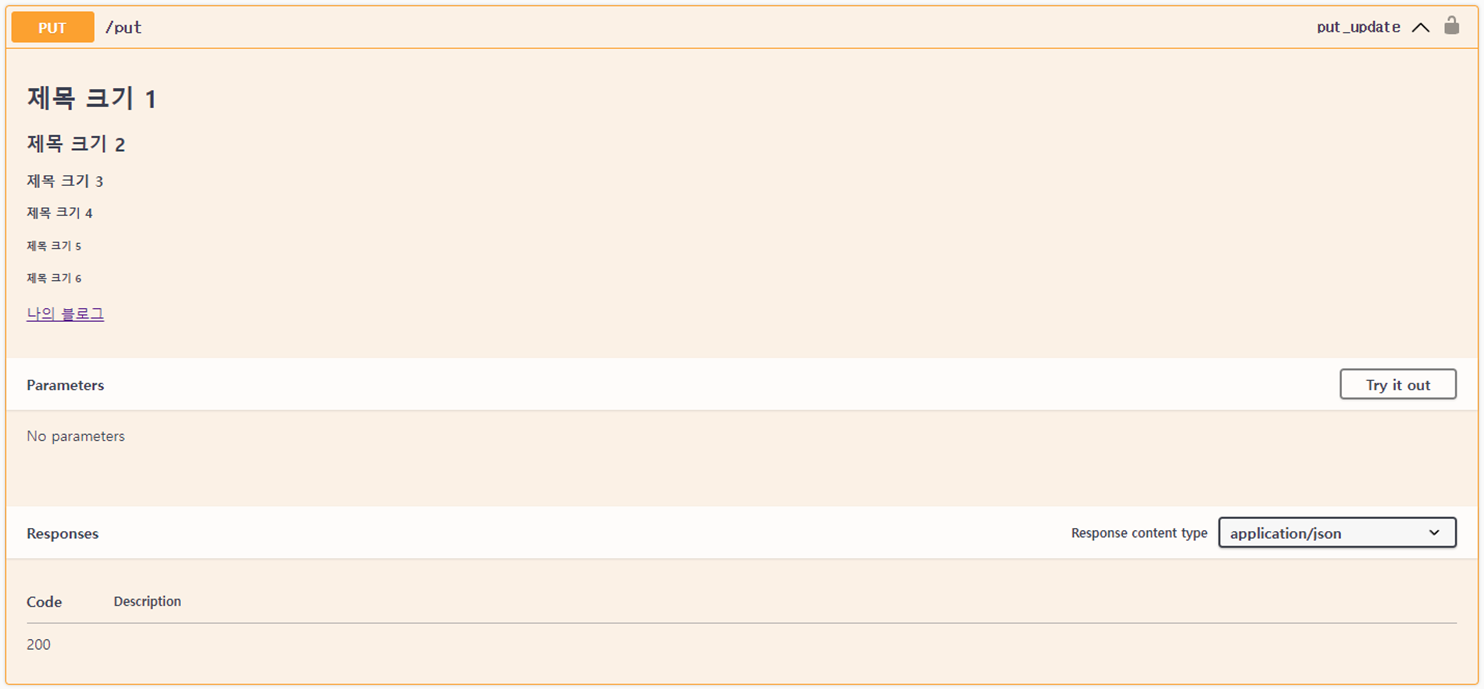
1. 이전 포스팅에서 MarkDown을 사용하여 간단하게 API에 대한 설명을 적어보았다.
(아래 이미지까지 소스는 링크 참고 : Swagger API 만들기)

■ MarkDown 사용법
| - API에 대한 설명은 함수안에서 """ """ 안에서 사용할 수 있다. ("""를 입력하면 감쌀수 있게 """가 자동으로 생성된다.) | |
| 1. 글씨크기 조절 | # 1개부터 6개까지 사용 가능 |
| 2. 기울림꼴 | * 또는 _ |
| 3. 굵게 | ** 또는 __ |
| 4. 기울림꼴 + 굵게 | *** 또는 ___ |
| 5. 취소선 | ~~ |
| 6. 취소선 + 굵게 등 | 3, 4, 5와 동일하게 사용하되 ~~ 사용 |
| 7. 목록 | * 목록 * 목록 1 * 목록 2 |
| 8. 링크 | [나의 블로그 링크](https://200-rush.tistory.com/ "나의 블로그") |
| 9. 테이블 - 규칙을 따라야 함 - 하단 3줄은 셀 중간중간에 값 넣을때 사용 |
|col1|col2|col3| |---|---|---| |col1row1|col1row1|col2row1| |col1row2|col1row2|col2row2| |col1row3|col1row3|col2row3| |col1row4||| ||col2row5|| |||col3row6| |
| 10. Line | --- 또는 *** 또는 ___ |
■ MarkDown 적용한 실제 소스
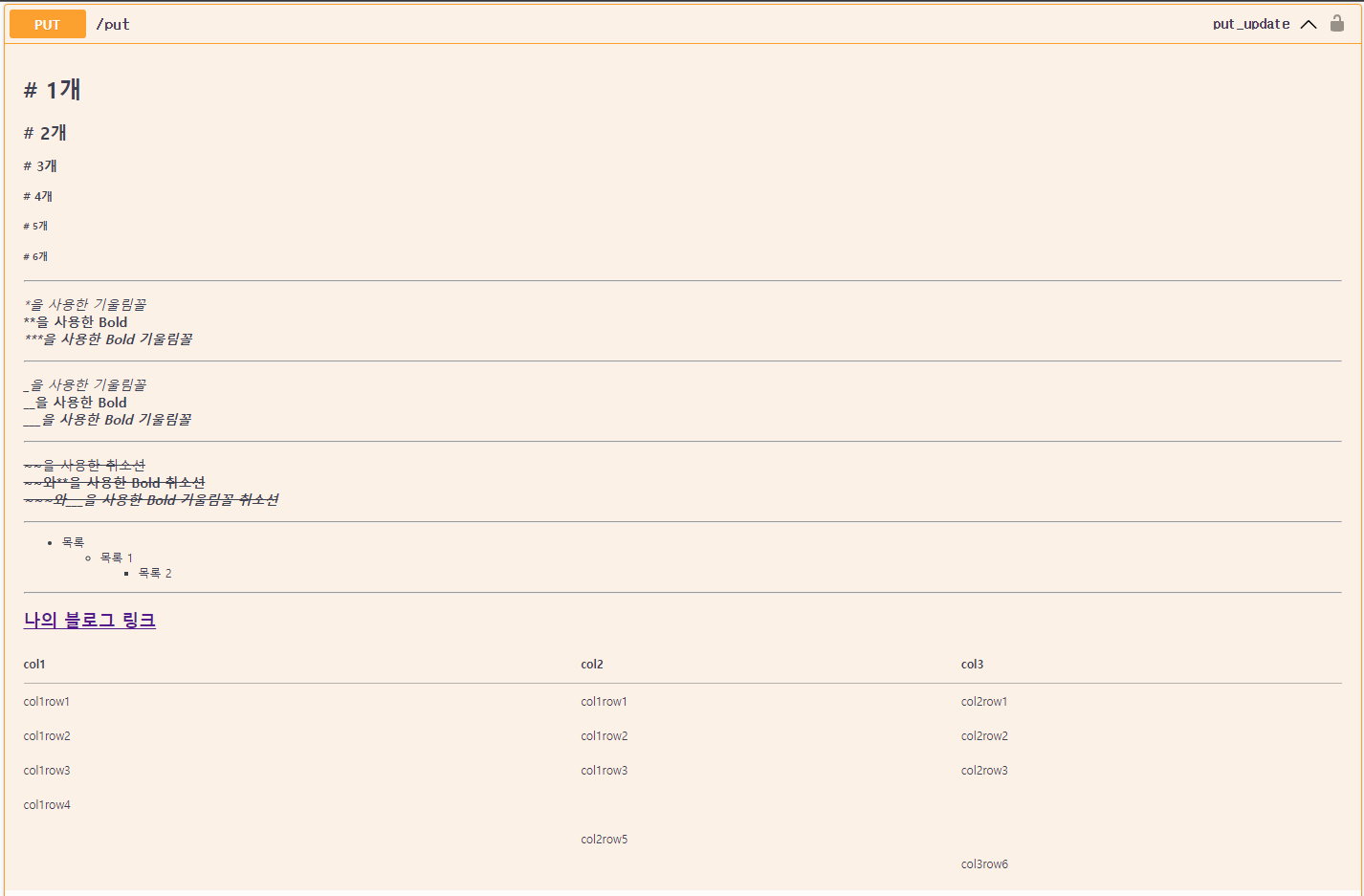
1. 특수기호 안에서 특수기호를 표시하고 싶을 때에는 특수기호 앞에 \를 붙인다.
2. 중간중간에 ---, ***, ___은 라인을 표시하는 것으로 결과는 똑같이 표시된다.
3. 링크 관련해서는 실제 Swagger에서 글씨에 마우스를 올리면 "나의 블로그"이라는 설명이 표시된다.
# App의 views.py
@api_view(['PUT']) # PUT API
def put_test(request):
"""
# \# 1개
## \# 2개
### \# 3개
#### \# 4개
##### \# 5개
###### \# 6개
---
*\*을 사용한 기울임 꼴*
**\*\*을 사용한 Bold**
***\*\*\*을 사용한 Bold 기울임 꼴***
---
_\_을 사용한 기울임 꼴_
__\_\_을 사용한 Bold__
___\_\_\_을 사용한 Bold 기울임 꼴___
***
~~\~\~을 사용한 취소선~~
~~**\~\~와\*\*을 사용한 Bold 취소선**~~
~~___\~\~\~와\_\_\_을 사용한 Bold 기울임 꼴 취소선___~~
___
* 목록
* 목록 1
* 목록 2
---
[나의 블로그 링크](https://200-rush.tistory.com/ "나의 블로그")
---
|col1|col2|col3|
|---|---|---|
|col1row1|col1row1|col2row1|
|col1row2|col1row2|col2row2|
|col1row3|col1row3|col2row3|
|col1row4|||
||col2row5||
|||col3row6|
"""
return Response(request)
■ 소스를 실행한 Swagger 화면

'Django' 카테고리의 다른 글
| Vue에서 Django API 호출 시, CORS policy 에러 (0) | 2023.07.30 |
|---|---|
| Django Ninja Swagger API Setting (0) | 2023.05.13 |
| Django Swagger DRF - FBV, @api_view 활용 (0) | 2023.05.08 |
| PyCharm Project 생성, Path 경로 수정 (0) | 2023.05.07 |
| Django Swagger DRF Setting (1) | 2023.05.06 |