앞에서 Django Swagger DRF(django Rest Framework)을 알아봤다면,
이번에는 Ninja에 대해서 알아보자.
DRF(Django Rest Framework) Swagger와 비교해 보고 싶으면 이전 포스팅 참고: Django-Swagger-DRF
■ Ninja 설치 및 사용법
1. Ninja 설치 : pip install django-ninja
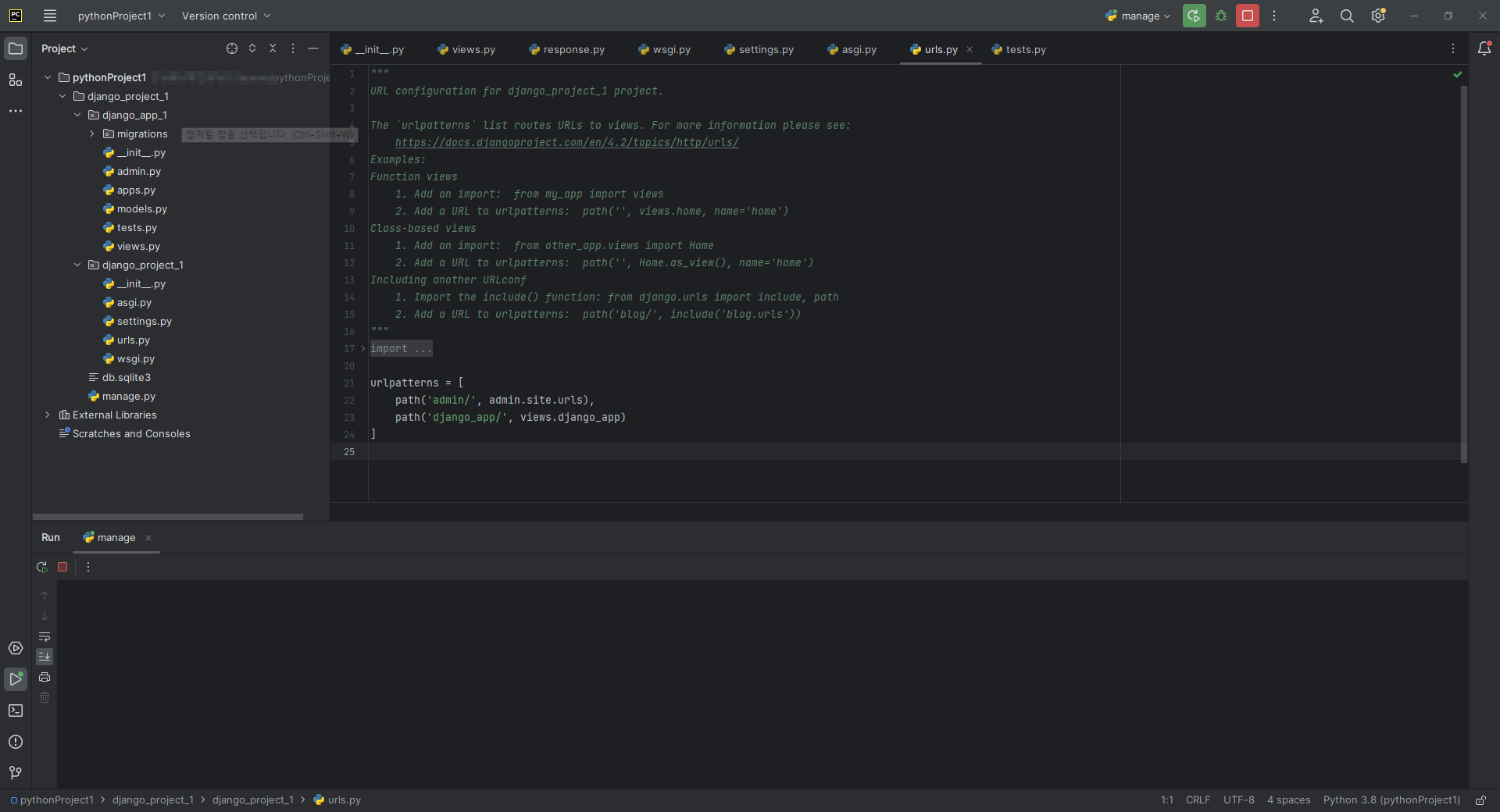
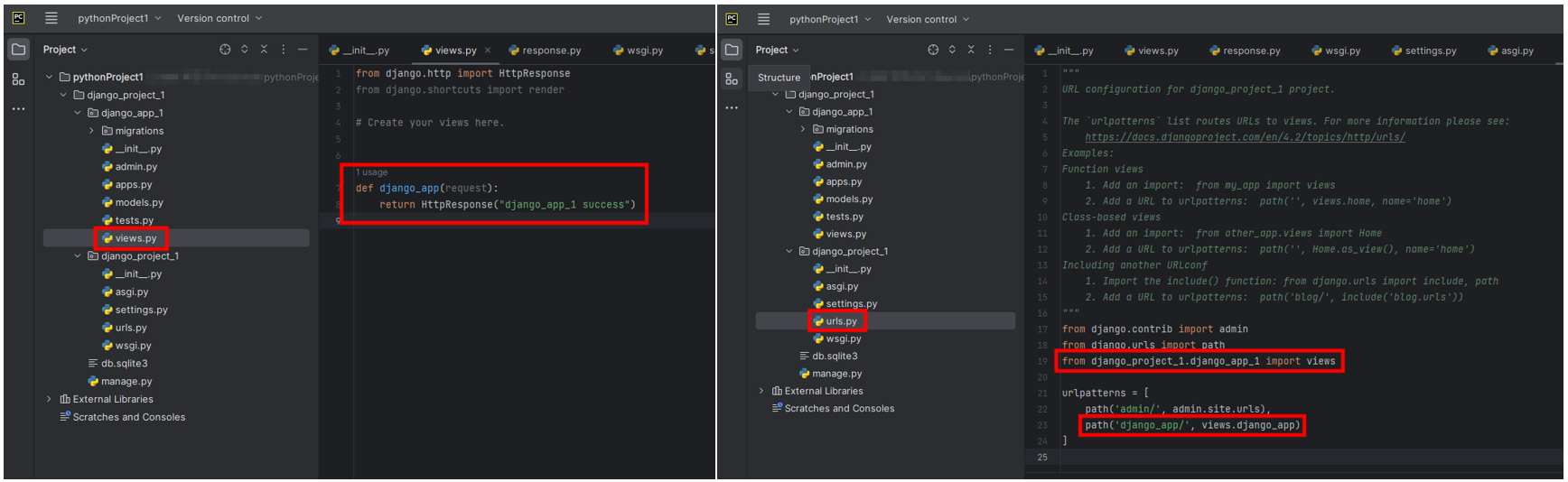
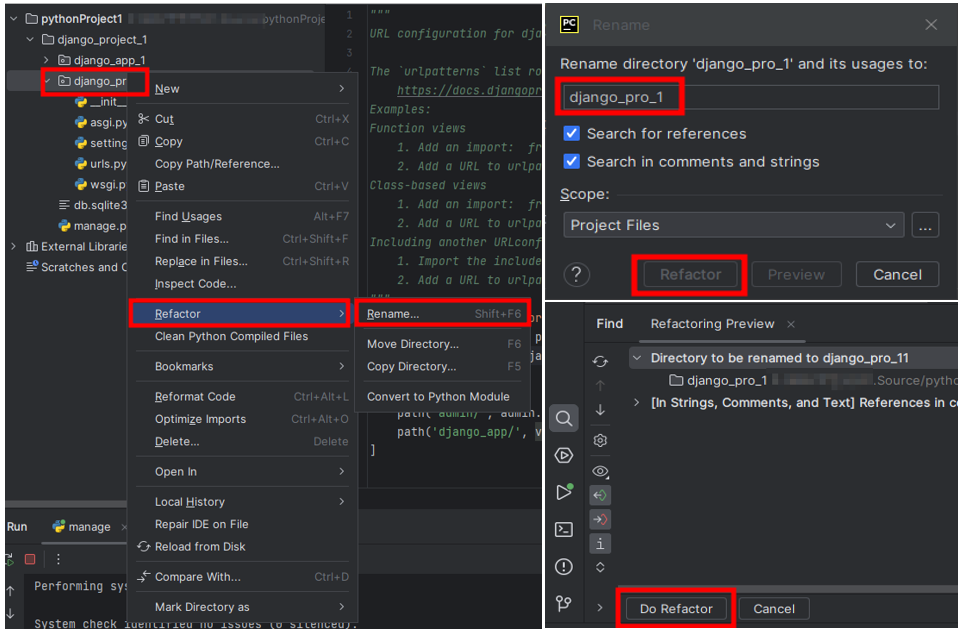
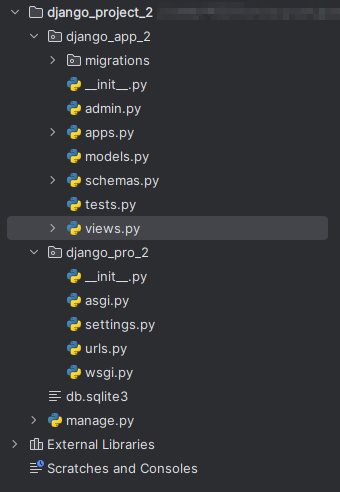
2. 프로젝트 구조

3. Ninja 사용법
# django app의 views.py
from ninja import NinjaAPI
api = NinjaAPI() # NinjaAPI() 괄호 안의 속성에 따라 사용자가 원하는 데로 변경 가능
@api.get("/get", tags=["get의 이름"], summary="get summary") # tags, summary 등의 속성으로 api 정보를 줄 수 있음
def get(request, param1: int, param2: int = None): # None 값을 주면 required(필수값)이 아님, 항상 필수값 뒤로 코딩하여야 함
return {"result": param1 + param1} # json 형식으로 return값 세팅
@api.get("/format/{a}and{b}") # {} 안의 값에 따라 return값이 달라짐
def get_format(request, param1: int, param2: int):
return {"add": param1 + param2, "multiply": param1 * param2}
@api.get("/response/", response={200: Item, 403: Error}) # Item, Error는 django app의 schemas.py에 선언
def get_response(request):
if not request.user.is_authenticated:
# response 형식에 따라 return값 세팅, message 외 다른 값을 추가해도 Error Class로 세팅이 이미 되어 있기 때문에 나오지 않음
return 403, {"message": "Please sign in first"}
return request.user
@api.api_operation(["POST", "PATCH"], "/path") # post, patch 동시 선언
def mixed(request):
return {"result": True}
@api.post("/post")
def post(request, param1: str, item: Item): # Item은 django app의 schemas.py에 선언
return {"result": True, "message": "메세지"}
# django app의 schemas.py
from typing import List
from ninja import Schema
class Item(Schema):
name: str
description: str
price: float
quantity: int
class Error(Schema):
message: str
# django project의 urls.py에 선언
from django.contrib
import admin from django.urls import path
from django_app_2.views import api # app import
urlpatterns = [
path('admin/', admin.site.urls),
path('api/', api.urls)
]
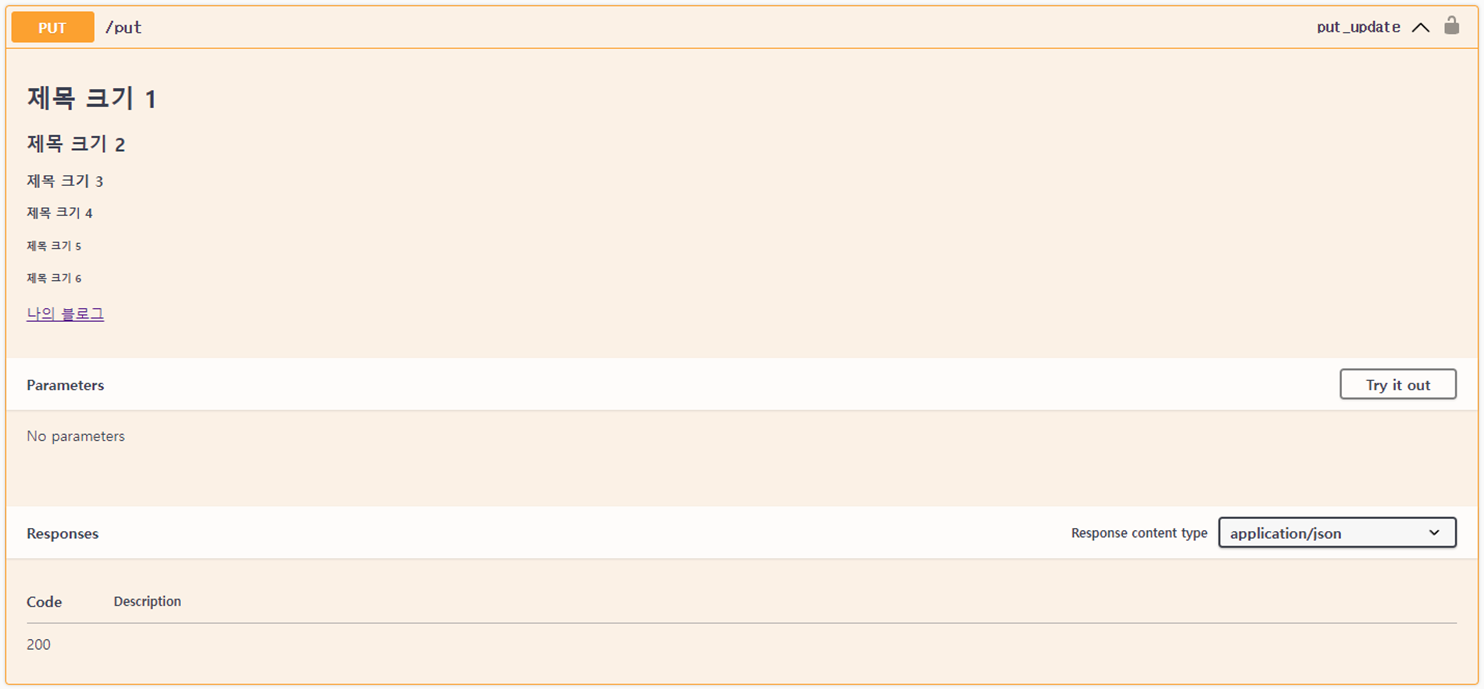
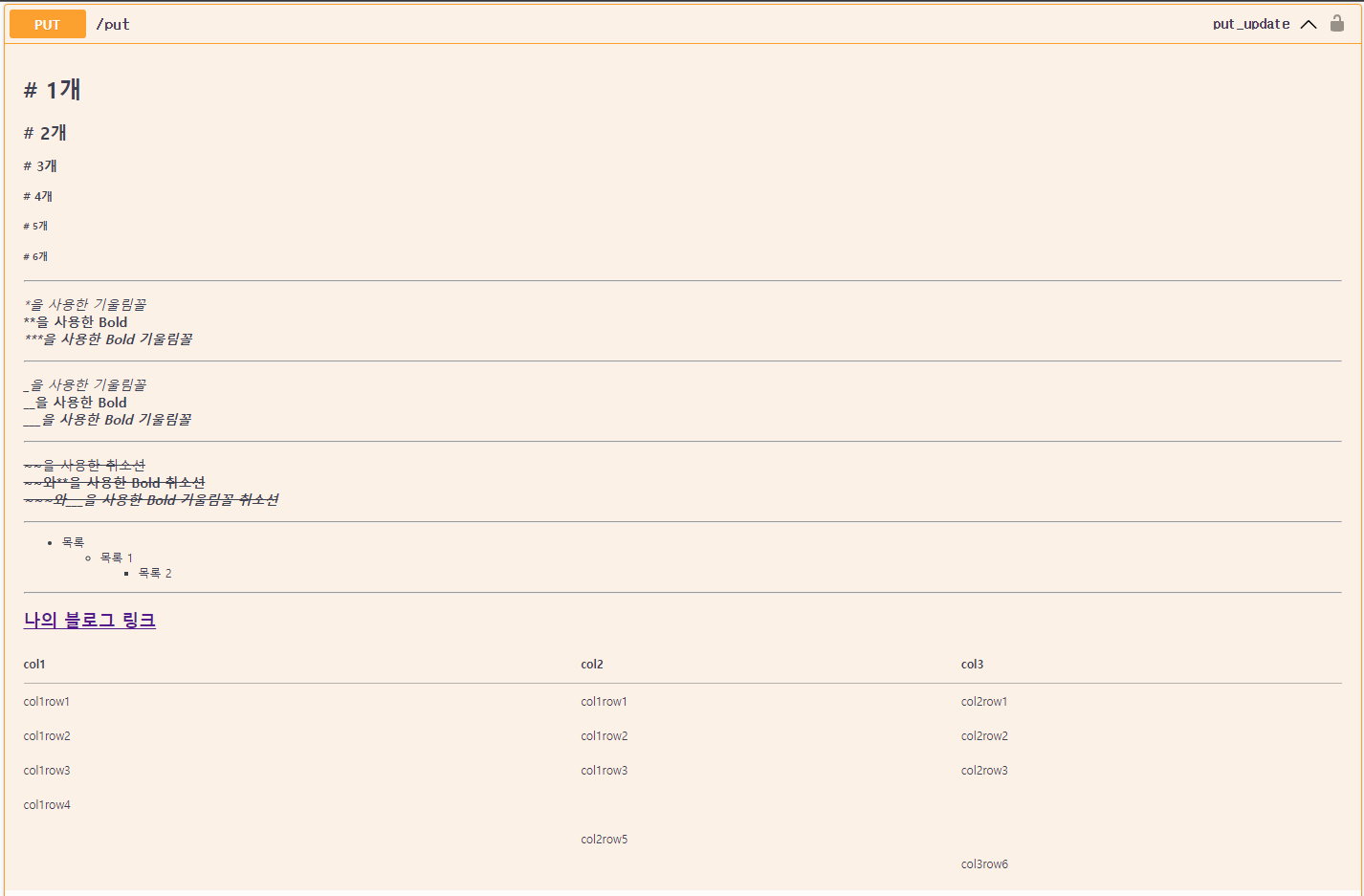
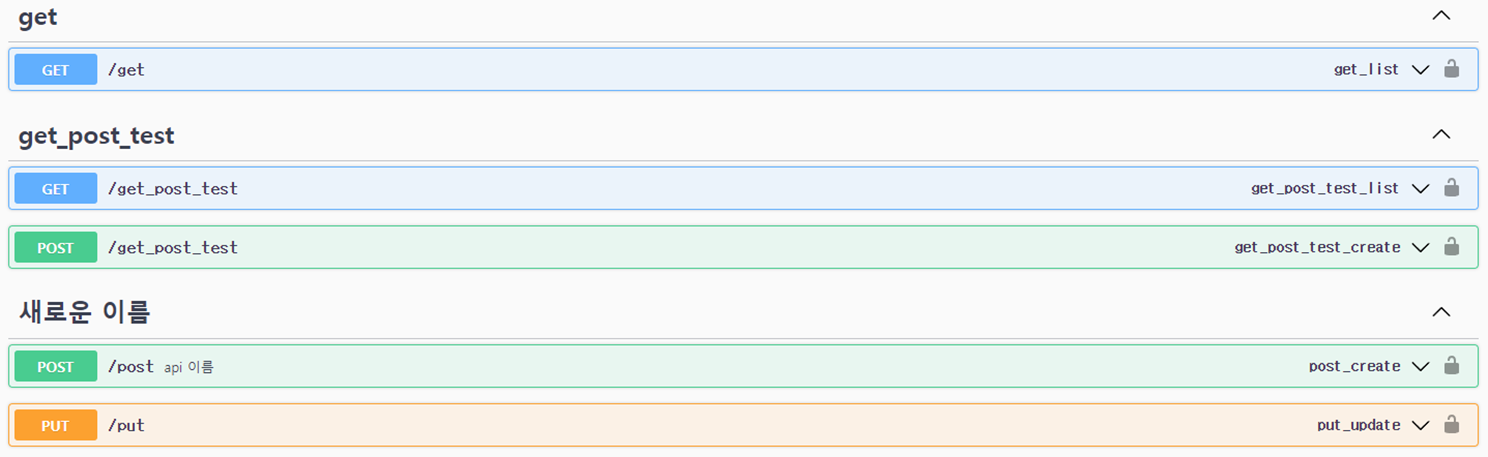
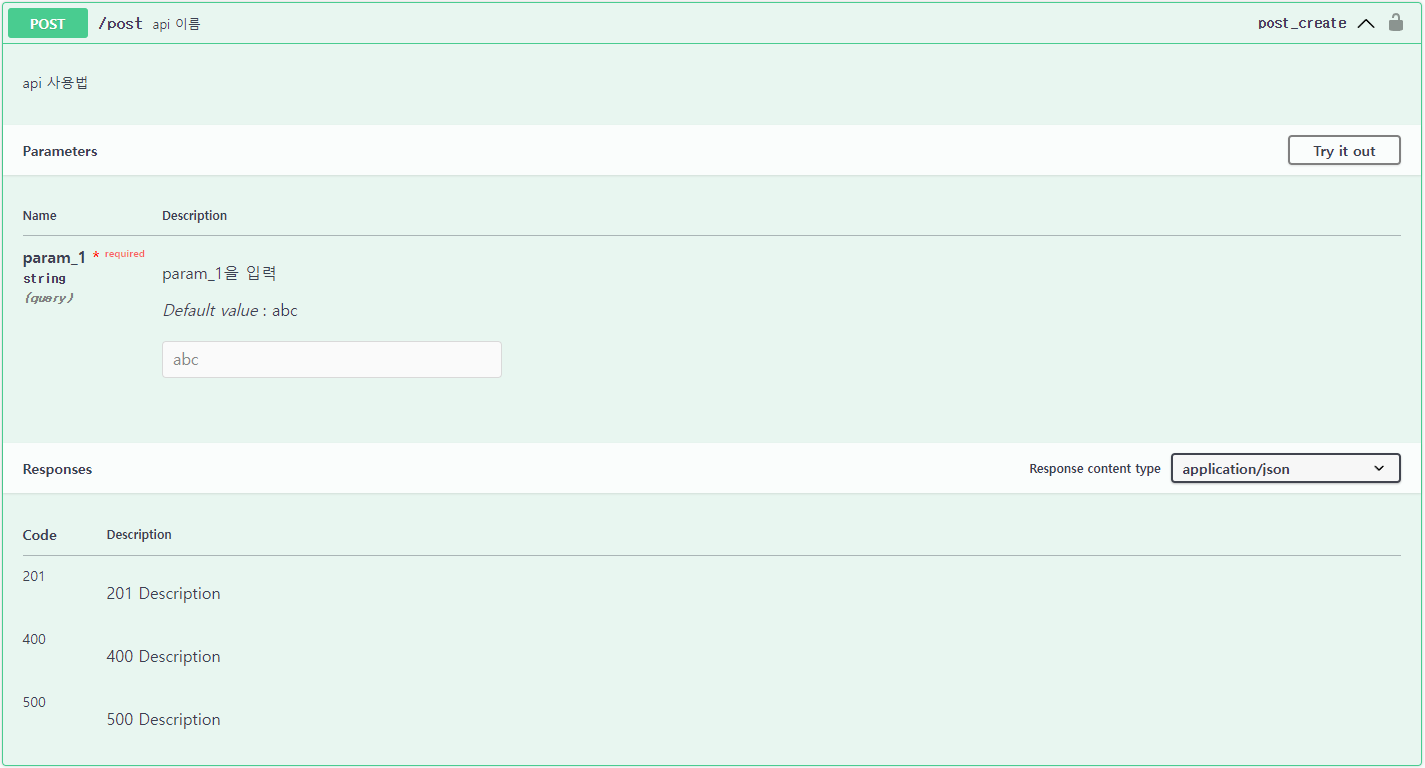
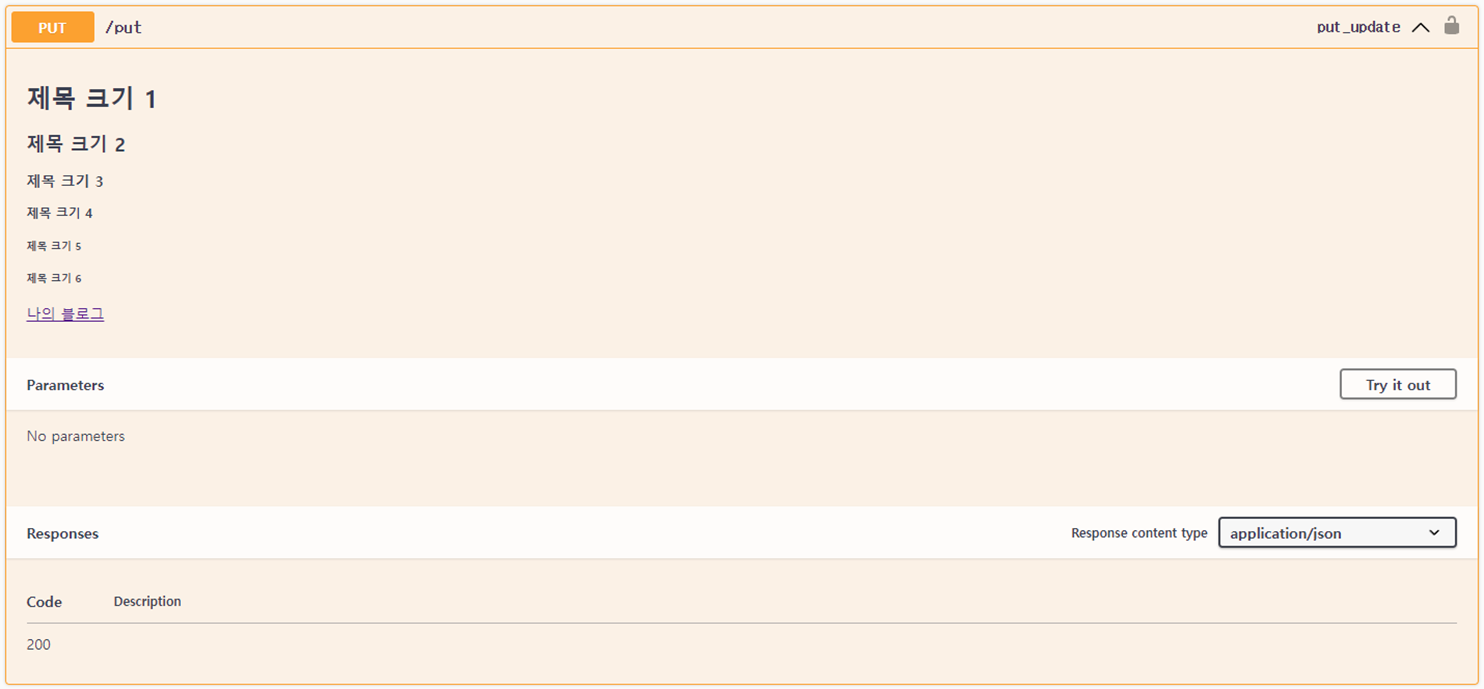
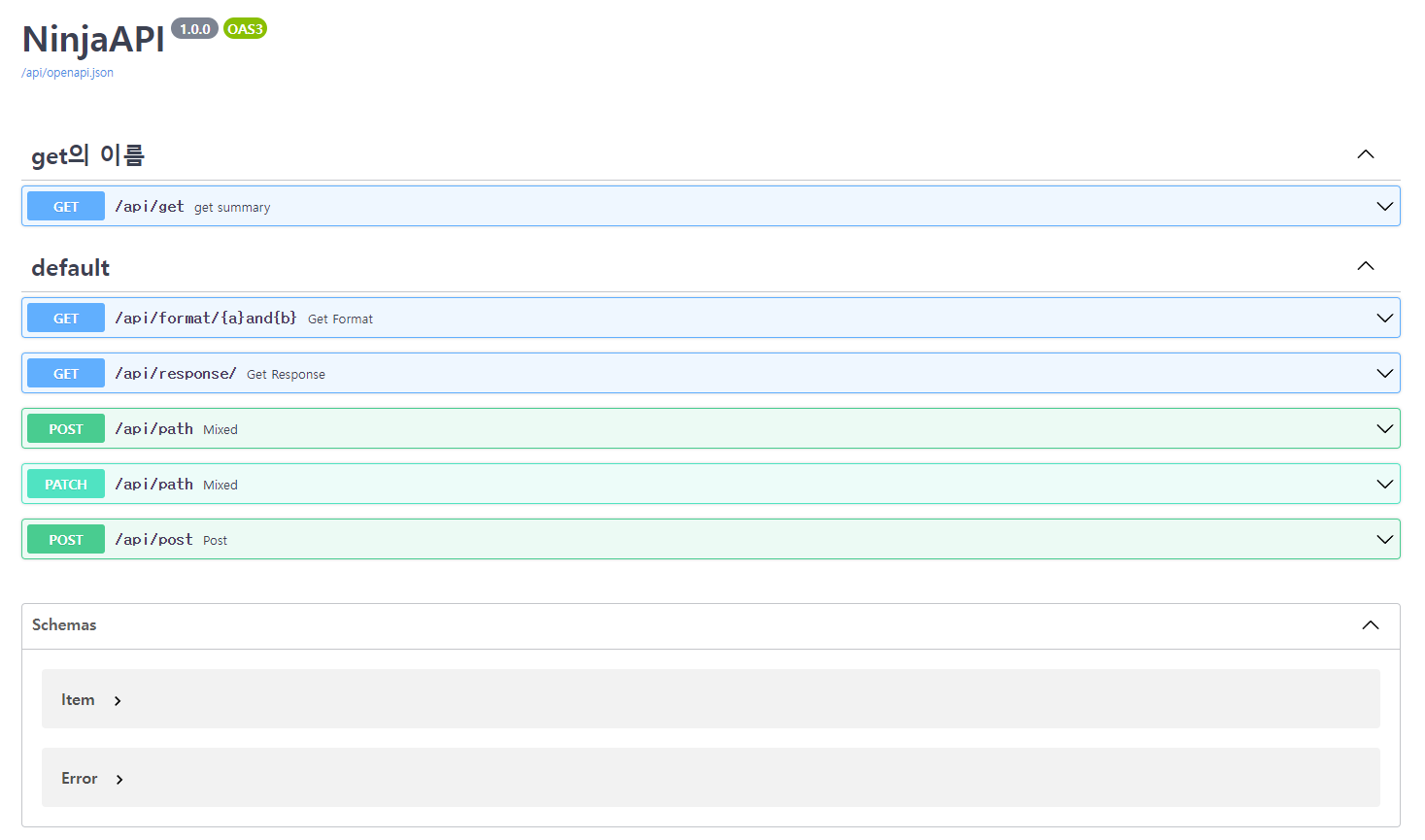
4. 실행화면
- 기본 url은 로컬 주소에 path에 설정된 값에 /docs를 붙이면 Swagger가 실행된다.
- http://127.0.0.1:8000/api/docs

5. views.py에 주석으로 달아놓은 부분을 바꿔가면서 api가 어떻게 바뀌는지 꼭 테스트해 보고, 추가적으로 기능이 필요하다면 Ninja 공식사이트를 참고하자.
지식도 없고, 영어도 잘 못하는 내가 봐도 그렇게 어렵지 않게 설명이 잘 되어 있다.
- Ninja 공식사이트 : https://django-ninja.rest-framework.com/
'Django' 카테고리의 다른 글
| Vue에서 Django API 호출 시, CORS policy 에러 (0) | 2023.07.30 |
|---|---|
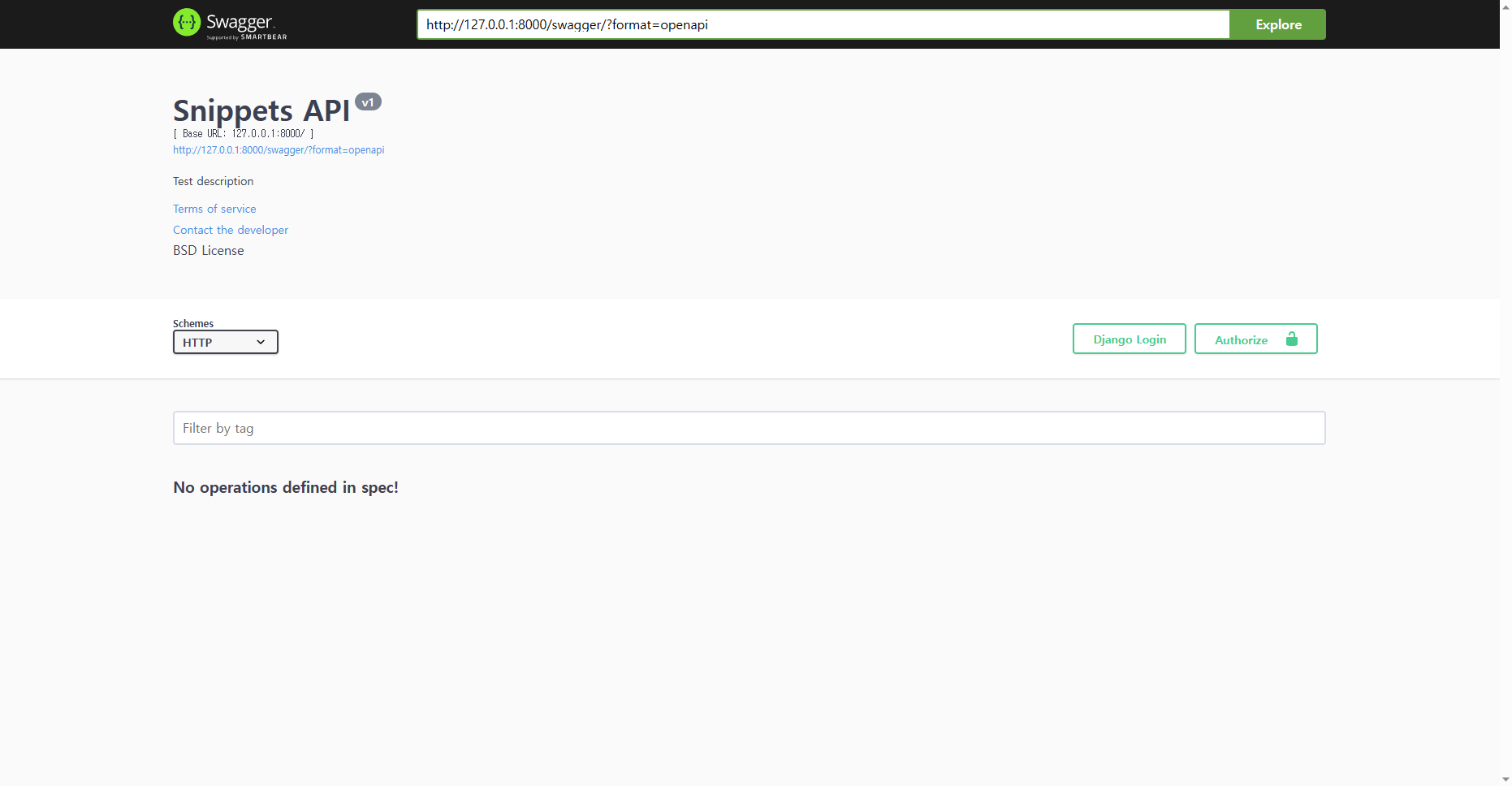
| Django Swagger description - MarkDown (0) | 2023.05.12 |
| Django Swagger DRF - FBV, @api_view 활용 (0) | 2023.05.08 |
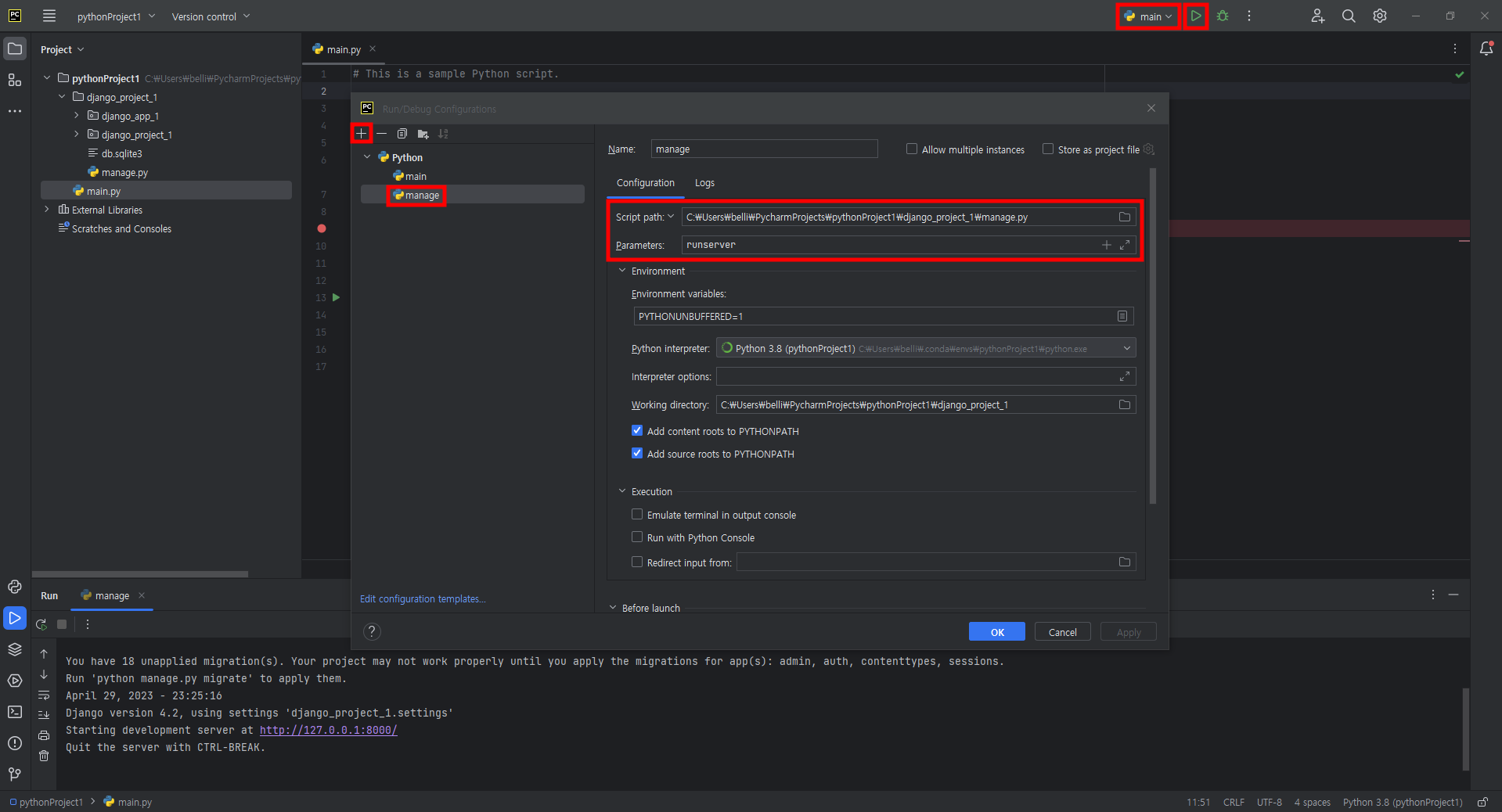
| PyCharm Project 생성, Path 경로 수정 (0) | 2023.05.07 |
| Django Swagger DRF Setting (1) | 2023.05.06 |